
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 페이지 메뉴와 기능들에 대해서 알아보겠습니다.
페이지 메뉴 - 색상 변경
오른쪽 패널 도구 속성 메뉴에는 색상의
설정값을 세밀하게 변경할 수 있는 메뉴가 있습니다.

피그마에서의 도형과 텍스트 모두 색상을 변경할 수 있고
웹기반 프로그램이기 때문에 헥사코드(색상코드)를 통한 색 선택에 자유도가 높습니다.
만약 색에 대한 상세정보를 모르지만 같은 색상을 사용하고 싶다면
스포이트 아이콘을 선택하고 원하는 색을 선택하여 사용하면 됩니다.
채도는 유지하면서 투명도를 낮추고 싶다면 헥사코드 옆의 %를 낮추면 됩니다.
(도형과 텍스트는 동일하게 투명도를 조절할 수 있습니다)
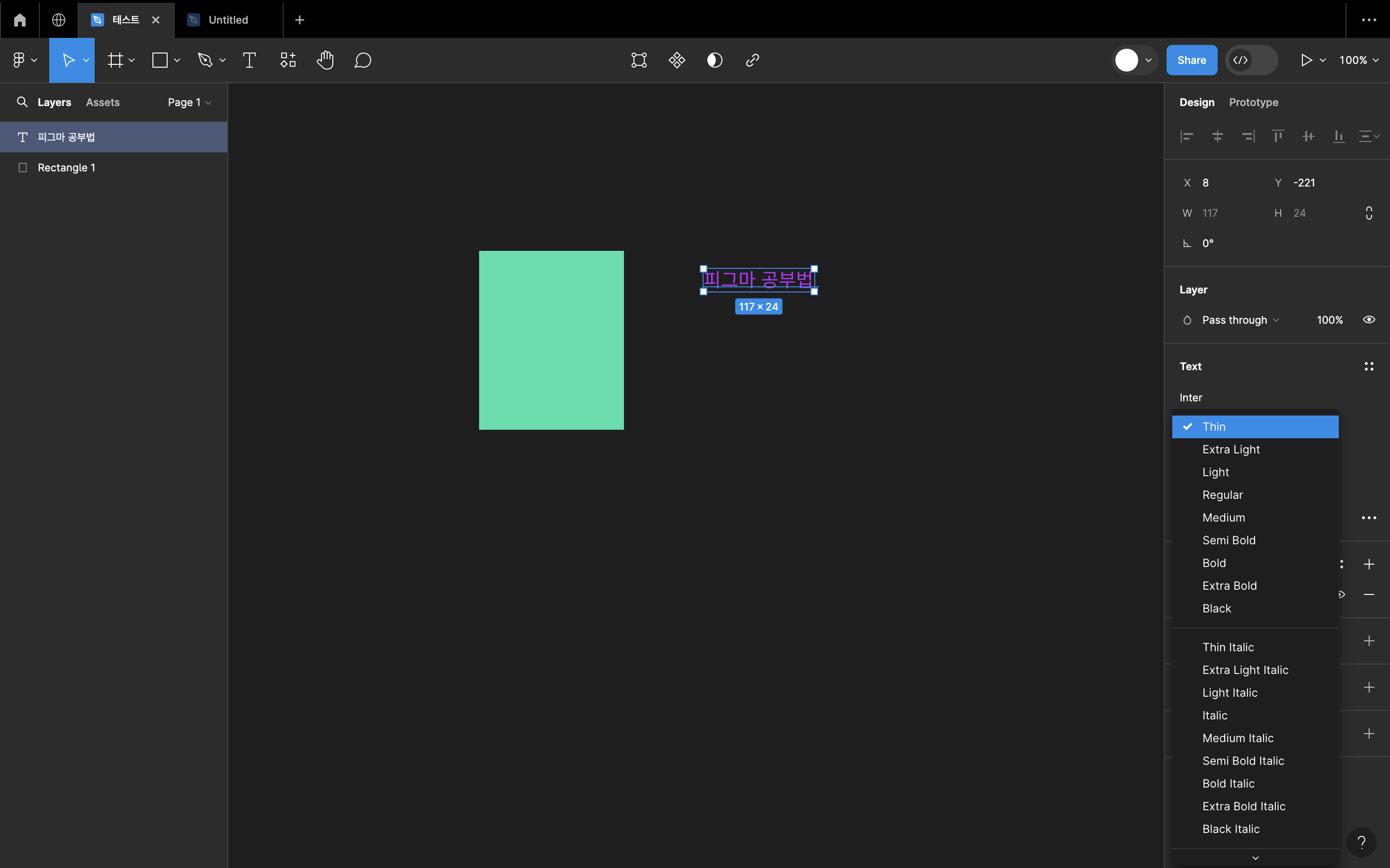
페이지 메뉴 - 텍스트 변경


텍스트 글씨체는 텍스트를 선택하고 Design에서 Text 밑의 폰트를 바꾸면 됩니다.
글씨체가 두께나 기울기 값을 바꾸고 싶은 경우에는
밑의 보기에서 찾아보고 원하는 것으로 선택하여 바꾸면 됩니다.
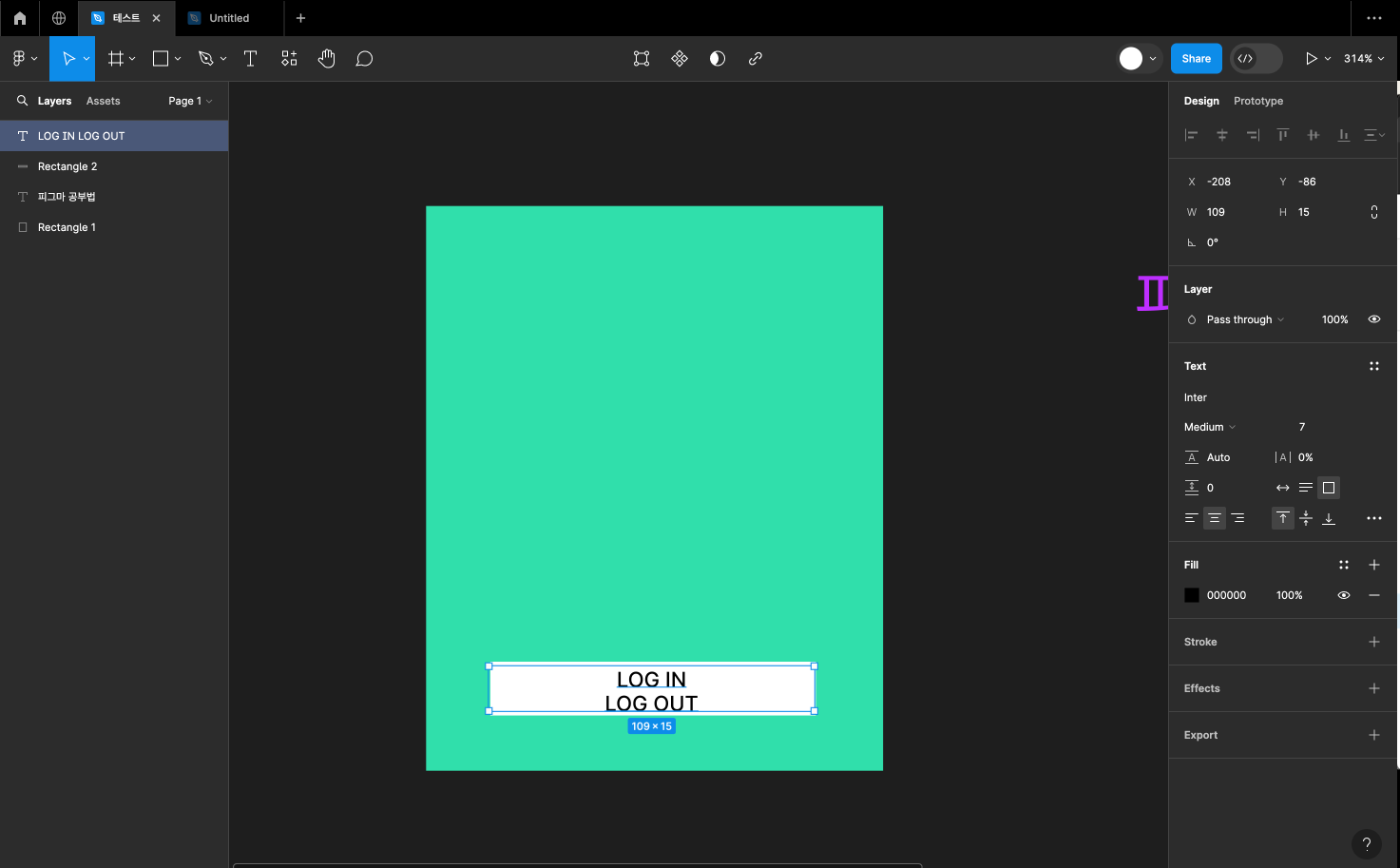
텍스트의 크기는 텍스트 두께/기울기 선택 오른쪽에 숫자를 변경하면 됩니다.


텍스트 두께/기울기 선택 밑에 Auto는 라인아이치를 조절할 수 있는 기능이고
라인아이치 기능 옆에 있는 것은 레터스페이싱을 조절할 수 있는 기능입니다.
라인아이치(기본:Auto) : 줄 간격을 늘리거나 줄일 수 있는 기능
레터스페이싱 : 자간(글자 간의 간격)을 늘리거나 줄일 수 있는 기능
페이지 메뉴 - 다중 선택 시 정렬
다중 선택 시에는 드래그하거나 shift 누르고 선택하여 조절하게 되고
다중 선택을 하는 이유는 선택된 객체들의 요소들을 정렬 때문입니다.
Design의 상단을 보면 정렬과 관련된 아이콘 존재
(왼쪽 기준으로 1~6)

1️⃣ 왼쪽 정렬 : 왼쪽 기준으로 정렬
2️⃣ 가운데 정렬 : 가운데 기준으로 정렬
3️⃣ 오른쪽 정렬 : 오른쪽 기준으로 정렬



6️⃣ 굵은 선 3개 메뉴 : Tidy up - 객체들간의 간격을 일정하게 맞춰준다


페이지 메뉴 - 효과 메뉴


Drop shadow는 그림자 효과를 주는 것으로 도형/텍스트에 모두 넣을 수 있는 효과입니다.
눈 아이콘은 그림자 효과를 보이게 할지 안할지 정할 수 있고
마이너스 아이콘은 그림자 효과를 삭제할 수 있습니다.
(그림자 효과 말고도 다양한 효과를 지원한다)

Export는 내보내기 기능으로 현제 선택된 개체를 배수를 변경,
확장자를 선택하고, 내보내기를 누르면 바로 로컬에 저장이 됩니다.
Preview는 미리보기가 가능합니다.
(점 3개에서는 내보내기 세부 설정을 할 수 있는 공간)
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 페이지 메뉴와 기능들에 대해서 알아보겠습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 섹션/프레임/그룹과 컴포넌스와 인스턴스 및 면/선 (1) | 2024.02.16 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_페이지 메뉴와 실습 및 전문가 모드 (1) | 2024.02.15 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_권한별 기능과 모드 및 페이지 메뉴 (1) | 2024.02.14 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_파일의 구성/생성/불러오는 방법 (0) | 2024.02.14 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_홈화면과 페이지 구성 (0) | 2024.02.11 |