
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 섹션/프레임/그룹, 컴포넌트와 인스턴스, 면과 선에 대해서 알아보겠습니다.
피그마 - 작업 위계 순서

작업 환경에서의 위계 순서는
섹션 > 프레임 > 그룹(하위 레이어가 없으면 존재X) > 레이어
프레임,섹션,슬라이스 중 섹션이 가장 놓은 위계에 존재합니다.
피그마 - 섹션 / 프레임 / 그룹 + 레이어






'섹션'은 섹션 안에서는 이동할 수 있지만 프레임 안에는 존재할 수 없습니다.
(섹션은 프레임보다 더 높은 위계를 가지고 있다)
'프레임'은 섹션과 그룹 안에 들어갈 수 있습니다.
혼자 존재할 수 있기 때문에 그룹보다는
독립적인 권한을 가진 것이라고 해석합니다.
또한 프레임은 레이어에 종속되지 않는다고 해석하는데 그 이유는
(레이어가 프레임 밖으로 가더라도 프레임은 영향을 받지 않습니다.)
'그룹'은 하위 레이어가 있어야만 존재할 수 있습니다.
레이어가 없어지면 그룹은 바로 사라지고,
그룹은 종속된 레이어의 영향을 받는다
(하위 레이어가 커지는 경우 그룹도 같이 커졌다)
섹션, 그룹, 프레임 사용하는 경우를
예제를 통해 알아볼 수 있습니다.




- 섹션 활용 : 로그인 전 / 로그인 입력중 / 로그인 입력 완료의 하나의 플로우를 관리해야하는 경우
- 프레임 활용 : 새로운 화면 생성시 아트보드 필요한 경우
- 그룹 활용 : 화면의 공통 요소를 생성하는 경우 - 같은 속성의 아이콘이나 텍스트들
- 키보드, 레이어, 그룹 안에도 여러 가지 키들이 그룹으로 묶여 있는 경우는 목적에 맞게 사용하면 됩니다.
컴포넌트와 인스턴스

홈화면과 검색 창과 같이 검색 아이콘 쓰일 확률이 높은 것들은
반복적으로 관리해야 하는데 이를 컴포넌트와 인스턴스 기능을 통해 관리할 수 있습니다.

컴포넌트
ex) 검은색 검색 모양의 아이콘을 피그마에 컴포넌트가 되라고 명명하게 되면
검은 검색 아이콘은 레이어 패널에서 4개의 보라색 다이아 모양이 합친
다이아 모양 아이콘으로 변하게 되지만 검은색 검색 아이콘의 속성 값은 그대로 가지게 됩니다.

인스턴스 : 컴포넌트가 된 요소를 복사한 것
이 컴포넌트로 명명된 개체를 복붙한다면 하나의 베리언트
속성 값을 가진 검은 검색 아이콘으로 붙여넣기 됨
(인스턴스 = 복사가 되고 붙어넣기 된 요소들)

베리언트 : 속성 값을 세분화하는 기능으로
메인 컴포넌트의 속성 값을 세분화한 묶음입니다.
ex) 검은 검색 아이콘은 3개의 사이즈 베리언트를 가지고 있습니다.
(아이콘 사이즈 다양하게 쓰는 경우에 하나의 메인컴포넌트 안에
3개의 사이즈 속성 값을 가지게 하는 것)
컬러는 마음대로 변경이 가능한데 그 이유는 사이즈만 베리언트 값을 가지기 때문에
메인 컴포넌트에서 따로 지정되지 않은 것은 자유롭게 변경이 가능해서
검은색을 파란색으로 변경한 인스턴스는 존재할 수 있습니다.
(일부 속성 값을 개별적으로 수정할 수 있음-메인 컴포넌트에서 베리언트 값으로 지정X)

컴포넌트 특징은 에셋 패널과 상단 리소스 메뉴에서 확인 가능하고
인스턴스 생성 시(복붙된 경험 존재), 메인 컴포넌트(마스터와 같은 기능)가 됩니다.
메인 컴포넌트가 되면 다른 인스턴스들을 관리하는데 다양한 속성값,베리언트를 포함할 수 있습니다.
인스턴스 특징은 컴포넌트의 복사본으로 컴포넌트 없이는 생성될 수 없습니다.
메인 컴포넌트 수정 시 인스턴스들은 일괄적으로 수정된 부분을 같이 수정되고
메인컴포넌트 삭제시 일괄 업데이트 없어집니다.(메인 컴포넌트 유지 중요)
메인 컴포넌트의 베리언트가 존재하면 복사된 인스턴스는 반드시 하나의 베리언트 값만 가지게 됩니다.
일부 속성 값을 개별적으로 수정할 수 있습니다(메인 컴포넌트에서 베리언트 값으로 지정X)

(각각의 레이어에서 생성하게 되면 위와 같은 아이콘으로 레이어 패널에서 표시 됩니다)
면과 선의 속성

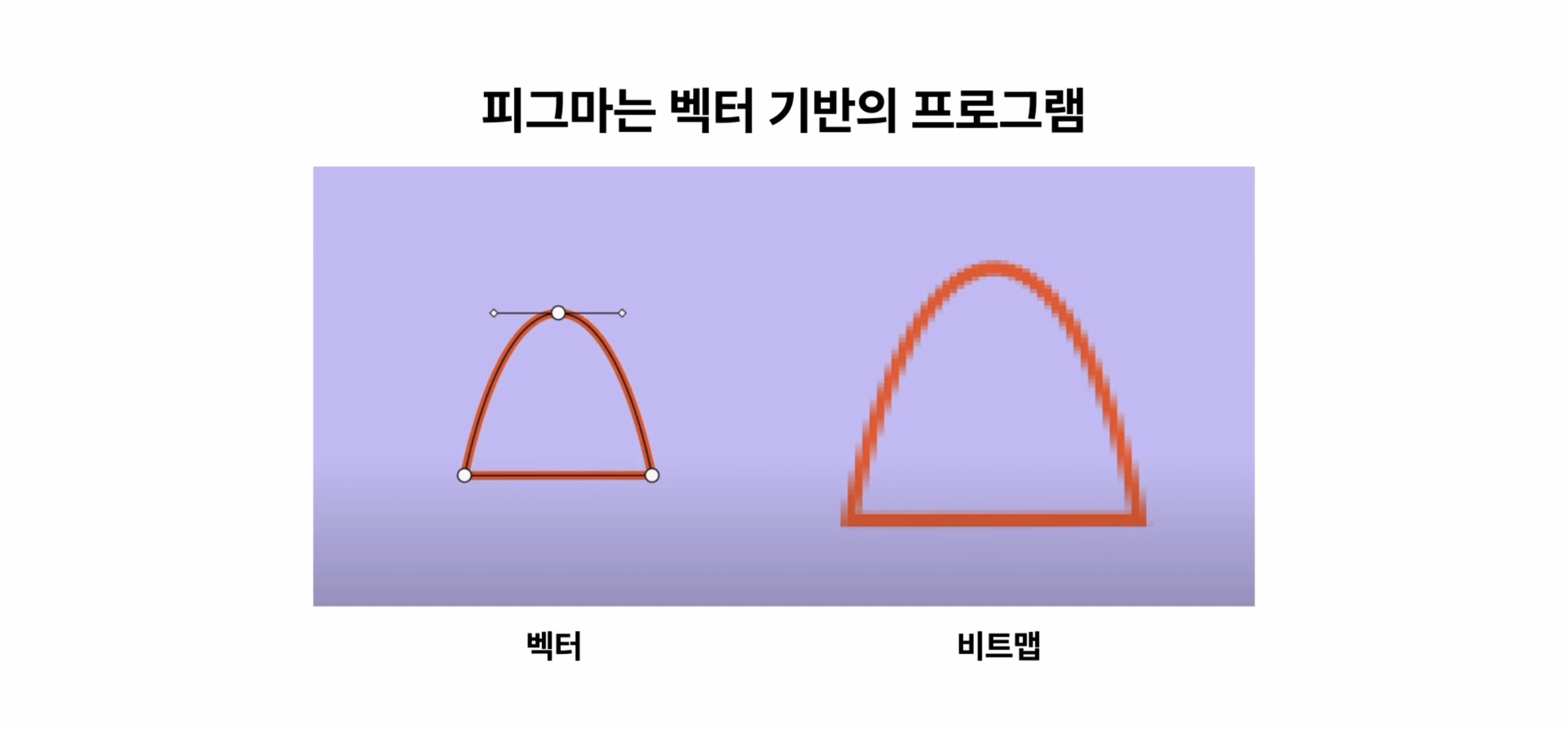
피그마는 베터 기반으로 그래픽이 구현되는 프로그램입니다.
모든 그래픽들은 피그마 안에서 사이즈 관계없이 손실이 없게 깨끗하게 나오는 특징있으며
벡터 기반의 어도비 일러스트레이터, 스케치 등도
피그마와 서로 만든 그래픽(파일)을 교환 할 수 있습니다.
벡터는 방정식으로 계산 선이나 면이 프로그래밍되어 구현됩니다.
비트맵은 픽셀 단위 도형이나 그래픽을 구현하게 되는 방식입니다.
비트맵 : 곡선이 거칠게 나오는데 이는 사이즈에 따라 달라지며 수정하기 힘듦
벡터 : 크기 상관없이 부드럽고 사이즈에 구애받지 않고 구현할 수 있으며,
사이즈를 줄이거나 늘려도 도형 그 자체의 쉐입이 손실X(수정 가능)
피그마 - 면 & 선

면의 특징
- 하나의 도형 개체로 인식 : CSS 코드가 면을 하나의 도형 개체로 인식 / 코드화 용이
- 모서리 라운드 값 설정 가능
- 크기 변경 시, 자동으로 비율이 적용 : 아이콘과 같은 것을 그릴때 면의 비율(정비율)은 동일/사이즈 변경 가능
- 면은 선으로 변경이 불가능 - 선은 면으로 만들 수 있다 (선의 경우 정비율에 사이즈 변경X)

선의 특징
- 스타일 속성으로 우선 인식 : 개체로 인식 X, 인식 주체는 CSS코드 (선의 스타일 속성 값을 가진다고 인식)
- 다양한 모서리 스타일 값 적용 가능 : 쉬운 라운드화, 끝점의 변경이 가능 (면에서는 적용X)
- 크기 조절 시 기존의 비율보다는 기존 두께를 우선 유지 : 길이는 변화는 있지만 두께는 동일하게 유지
- 선은 면으로 변경이 가능 : 어떤 아이콘 혹은 도형 그랙픽을 그리고 나서 면화가 가능하다








ex) 피그마에서 직사각형을 그리고 동일한 길이의 선을 그립니다.
직사각형 개체는 H값을 가지지만 선은 H값을 가지지 않습니다.
스트로크 값을 주어 동일하게 만들지만 H값은 없습니다.
데브 모드로 보면 직사각형 개체는 W값과 H값이 나오지만
선 개체는 W값은 나오지만 H값은 나오지 않습니다(두께는 변하지 않는다)
직사각형 개체를 2배로 만든면 W,H값이 2배가 되지만 선은 W값만 2배가 된다
선 개체는 디자인 패널이 활성화되어 끝을 쉽게 바꿀 수 있지만
면은 스트로크가 비어있고 꽉 찬 면의 경우 선을 추가해도 끝점을 바꿀 수 없습니다.
데브 모드에서 스타일값으로 인지하여 보이게 된니다.
(선의 상태는 코드화하는 것이 좋지 않다)
선으로 그래픽을 그리고 바로 개발단에 넘기는 건 추천하지 않는다
마우스 우클릭 Outline stroke해서 면화하여 전달하는 것이 좋습니다.
(면 개체는 Outline stroke(면화) 하더라도 바뀌지 않는다)
만약 스트로크를 만들어서 다시 면화한다면
이전 스트로크는 렉탱글로 바뀌어 개체에 추가되어 만들어 집니다.
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 섹션/프레임/그룹, 컴포넌트와 인스턴스, 면과 선에 대해서 알아보겠습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
https://mcode.co.kr/
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 심볼/텍스트 아이콘, 오토 레이아웃 (1) | 2024.02.16 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 불리언 그룹, Flatten, mask (1) | 2024.02.16 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_페이지 메뉴와 실습 및 전문가 모드 (1) | 2024.02.15 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_페이지 메뉴와 기능 (0) | 2024.02.14 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_권한별 기능과 모드 및 페이지 메뉴 (1) | 2024.02.14 |