
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 권한별 기능,모드와 페이지 메뉴에 대해서 알아보겠습니다.
피그마 권한별 기능
권한에 따른 기능의 차이가 발생합니다.
오너/어드민 권한과 에디터 권한은 편집이 가능하고,
뷰어 권한은 편집이 불가능합니다.
(특정 권한을 주게 되면 특정 페이지의 편집이 가능한 경우도 있습니다)



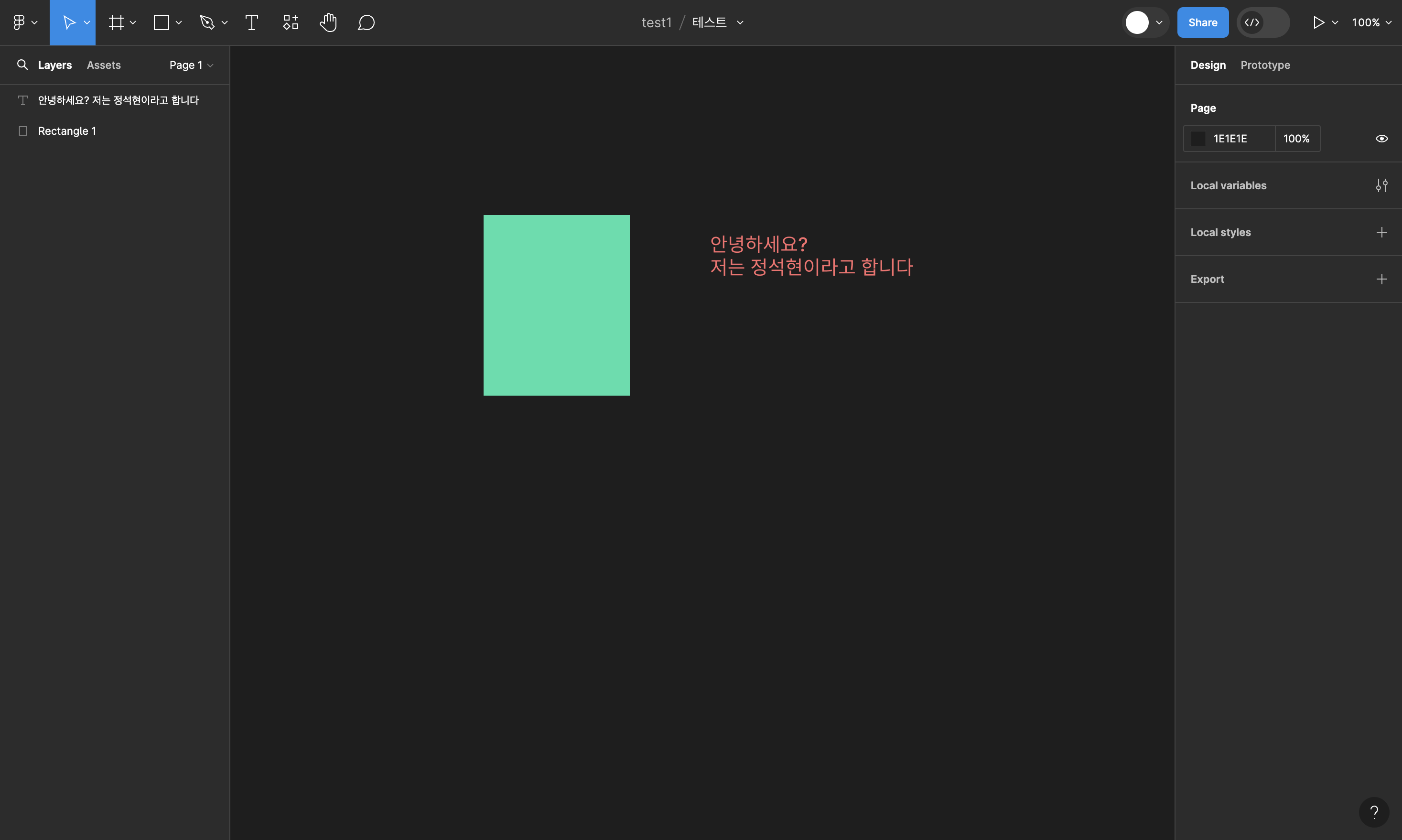
포트폴리오의 test1의 테스트 파일을 열어서 영역에 도형을 그리거나
텍스트를 입력하는 등의 편집은 오너나 에디터 권한일 경우 가능합니다.
레이어들의 속성값도 변화가 가능한데 텍스트/도형의 크기나 색상을 변경하는 등의
다양한 속성값의 변화도 조절할 수 있습니다.
자신이 오너나 에디터 권한을 가진 모든 파일들에서 가능하며
만약 제한적 권한을 가지고 있다면 특정 페이지 수정만 가능한 권한이 있다면
해당 페이지 안의 레이어들만 수정이 가능합니다.

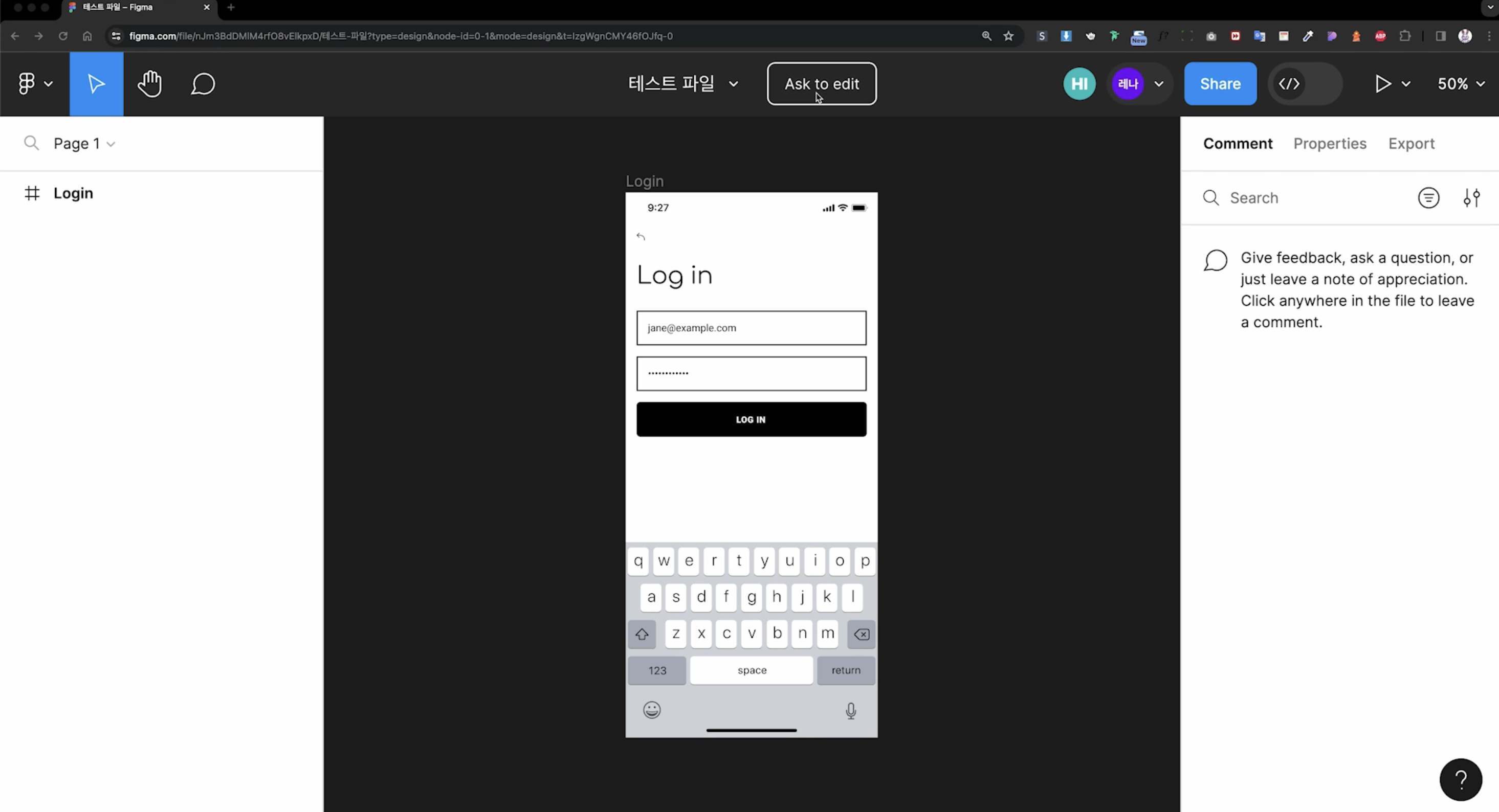
뷰어 권한만 가지고 있다면 오너나 에디터 권한을 가지는 경우와 다르게
도형이나 텍스트 도구가 보이지 않고, 중앙에 ask to edit 버튼이 생성됩니다.
이 버튼은 파일의 에디트 권한을 가진 사람들에게 뷰어 권한을 가진 사람이
에디트 권한을 가지기를 원한다라는 메일이 발송됩니다.
누군가가 허용해준다면 에디트 권한을 가지고 편집할 수 있게 됩니다.
( 에디트 권한을 가진 사람들이 늘수록 추가 과금이 되는 구조를 가집니다.)
에디터(오너) 권한 VS 뷰어 권한

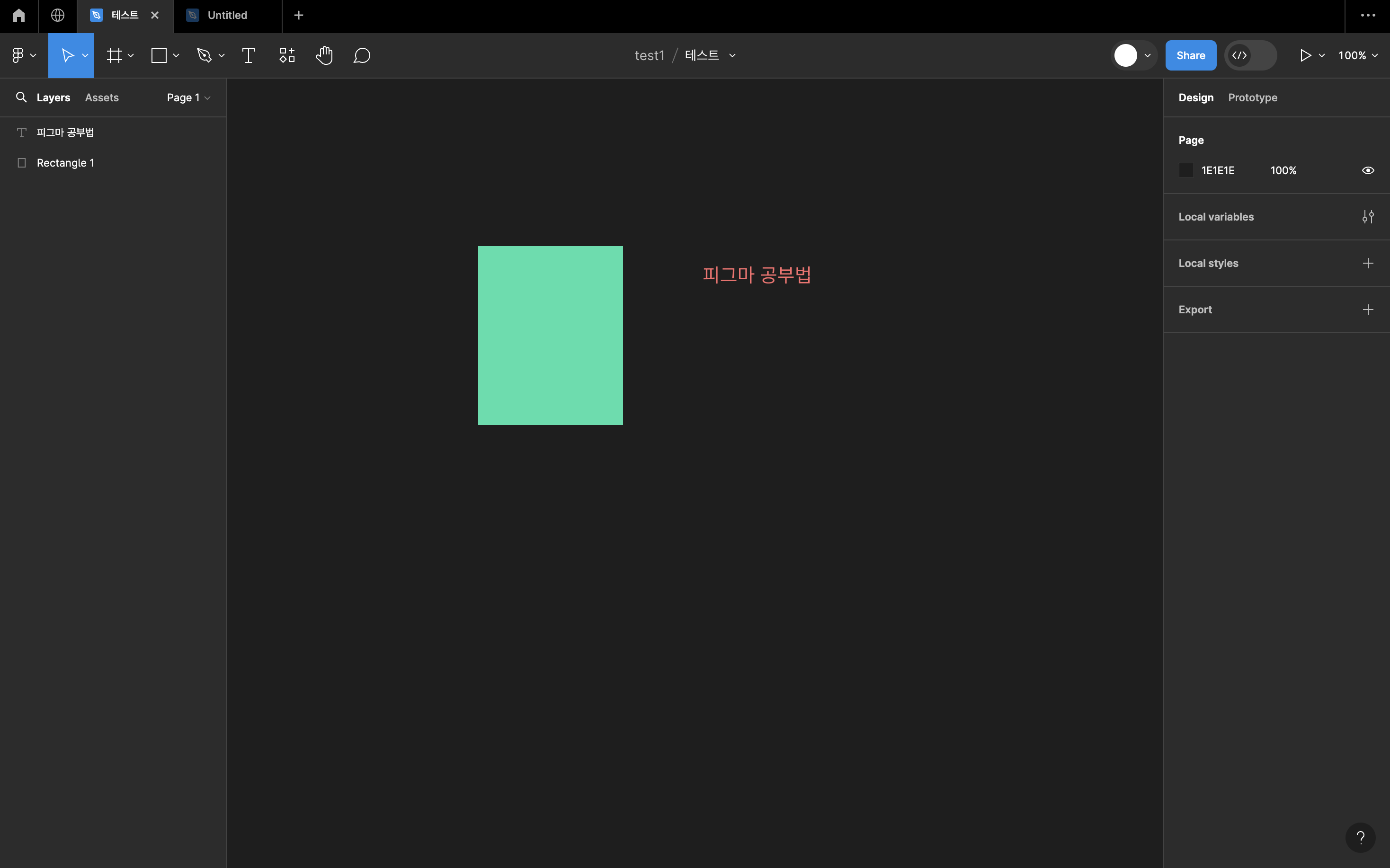
비교 사진을 보면 에디터 권한을 가진 위의 화면은 다양한 도구들을 사용 가능하지만
뷰어 권한만을 가진 밑의 화면에는 아주 간단한 도구들만 지원합니다.
에디터 권한의 경우 Layers 옆에 Assets가 활성화되어 있지만
뷰어 권한의 경우에는 아무것도 없는 것을 알 수 있습니다. (편집 지원 X)
Assets : 화면을 만들 때 사용했던 그런 구성 요소들이 모아져 있는 공간
오른쪽 메뉴를 보면 에디터 권한의 경우 Design과 Prototype 메뉴가 활성화되어 있고
뷰어 권한의 경우 커뮤니케이션에 적합한 Comment, Properties, Export메뉴들이 제공되고 있습니다.
파일 위치에 대한 노티도 달라지는데 에디터 권한의 경우 어떤 파일 안에 있는지 명확히 보이지만
뷰어 권한의 경우 ask to edit 버튼만 활성화되어 있는 것을 알 수 있습니다.
디자인 모드와 개발 모드

- 디자인 모드(시각화)는 화면을 디자인하기에 적합한 모드로 UI를 설계하고 비주얼들의 속성값 지정에 특화되어 있습니다.
- 개발 모드(다양화)는 현재는 베타 버전으로 언제 유료화가 될지 알 수 없고 디자인된 화면을 코드화하는데 특화되어 있습니다.





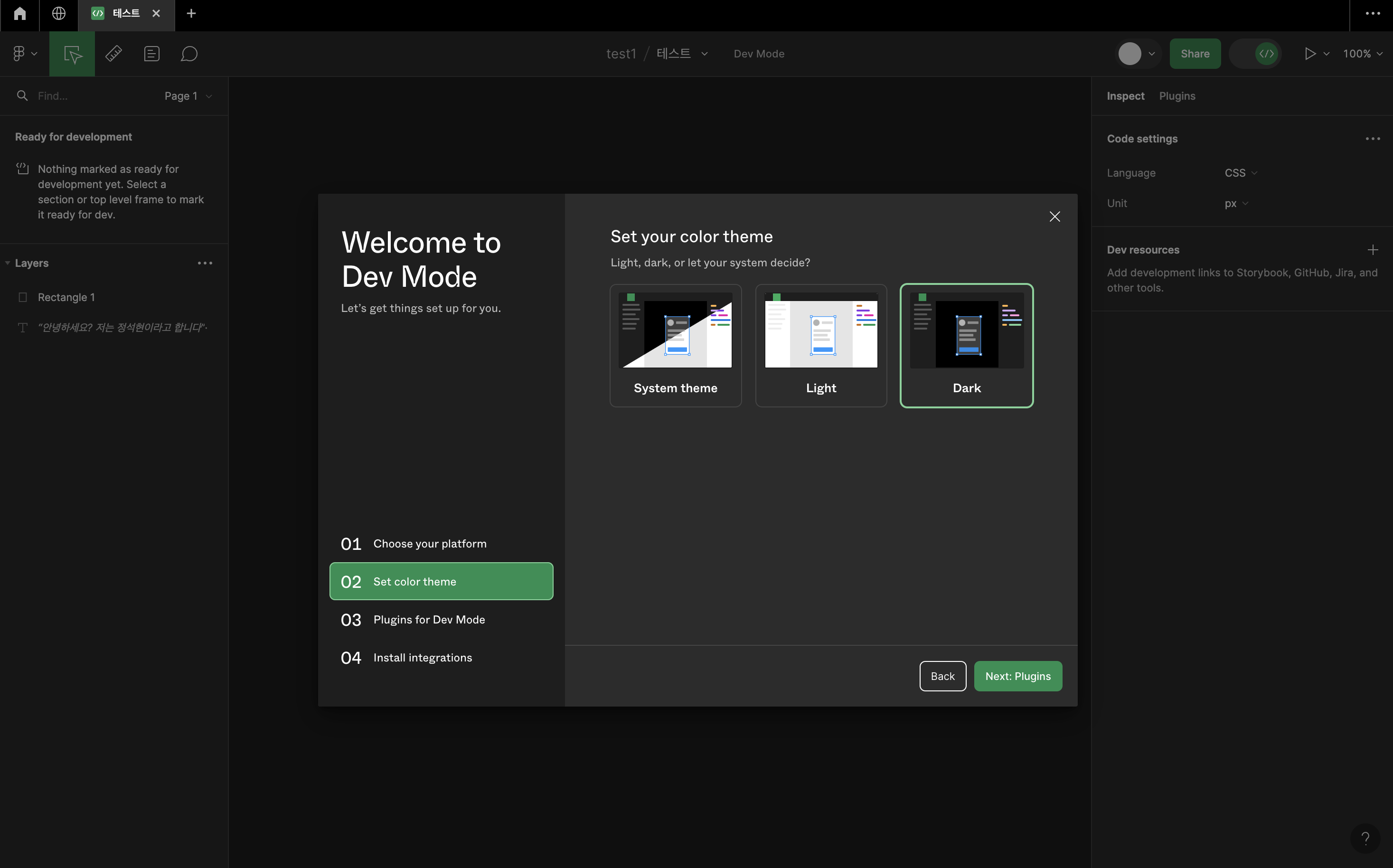
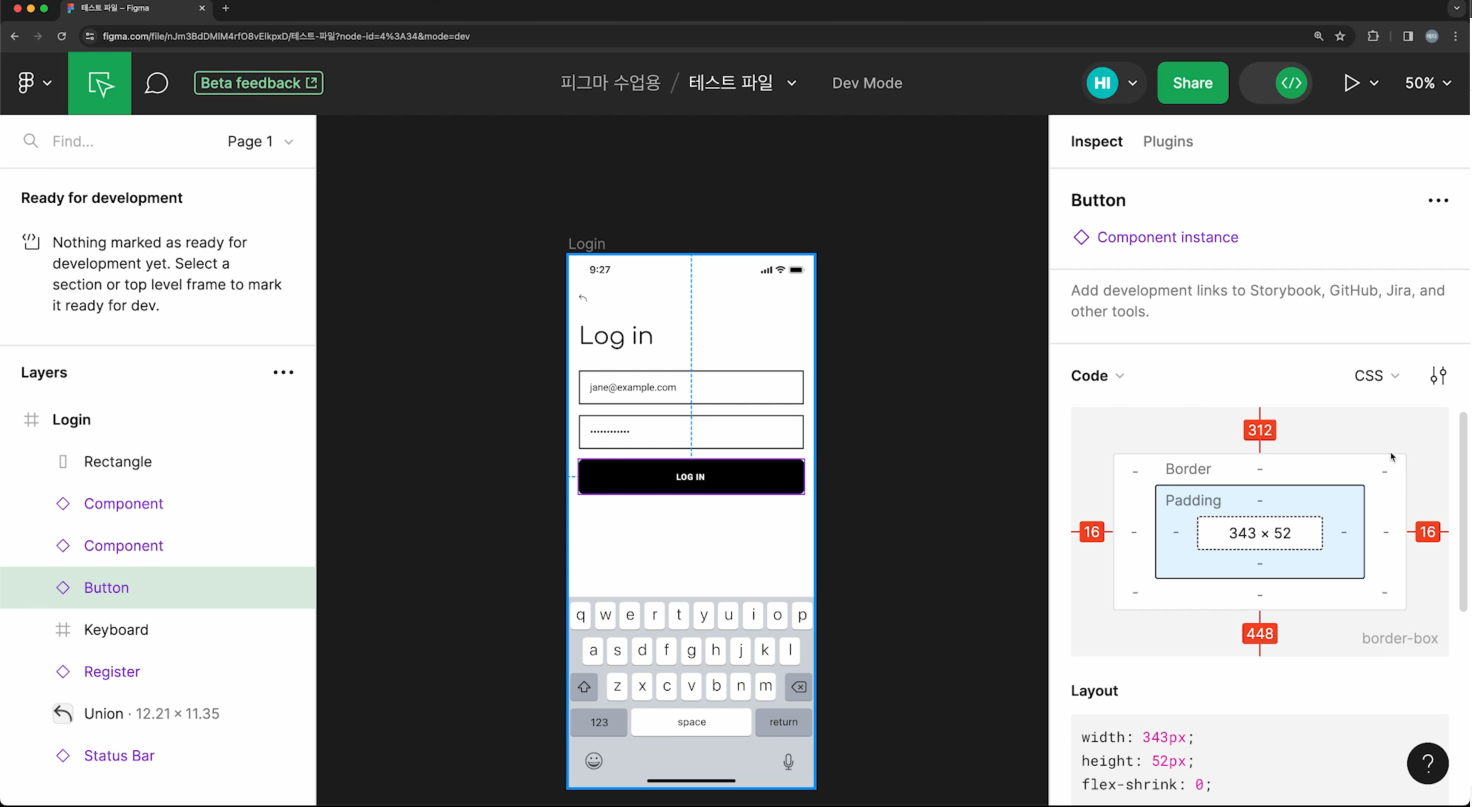
테스트 파일을 열고 오른쪽 상단에 토글을 움직이면 Dev mode로 변경이 가능합니다.
(강의는 초보자를 위한 것이기 때문에 모든 기능을 세세히 알아보지는 않지만 알아보겠습니다)
다음으로 넘기면 플랫폼을 선정하는 것이 나오는데 이것은 개발자들과 협의하여 결정하여 선택하는 것이 좋습니다
다음으로 테마 선택이 나오는데 라이트/다크/시스템 테마 중에 고르면 됩니다.
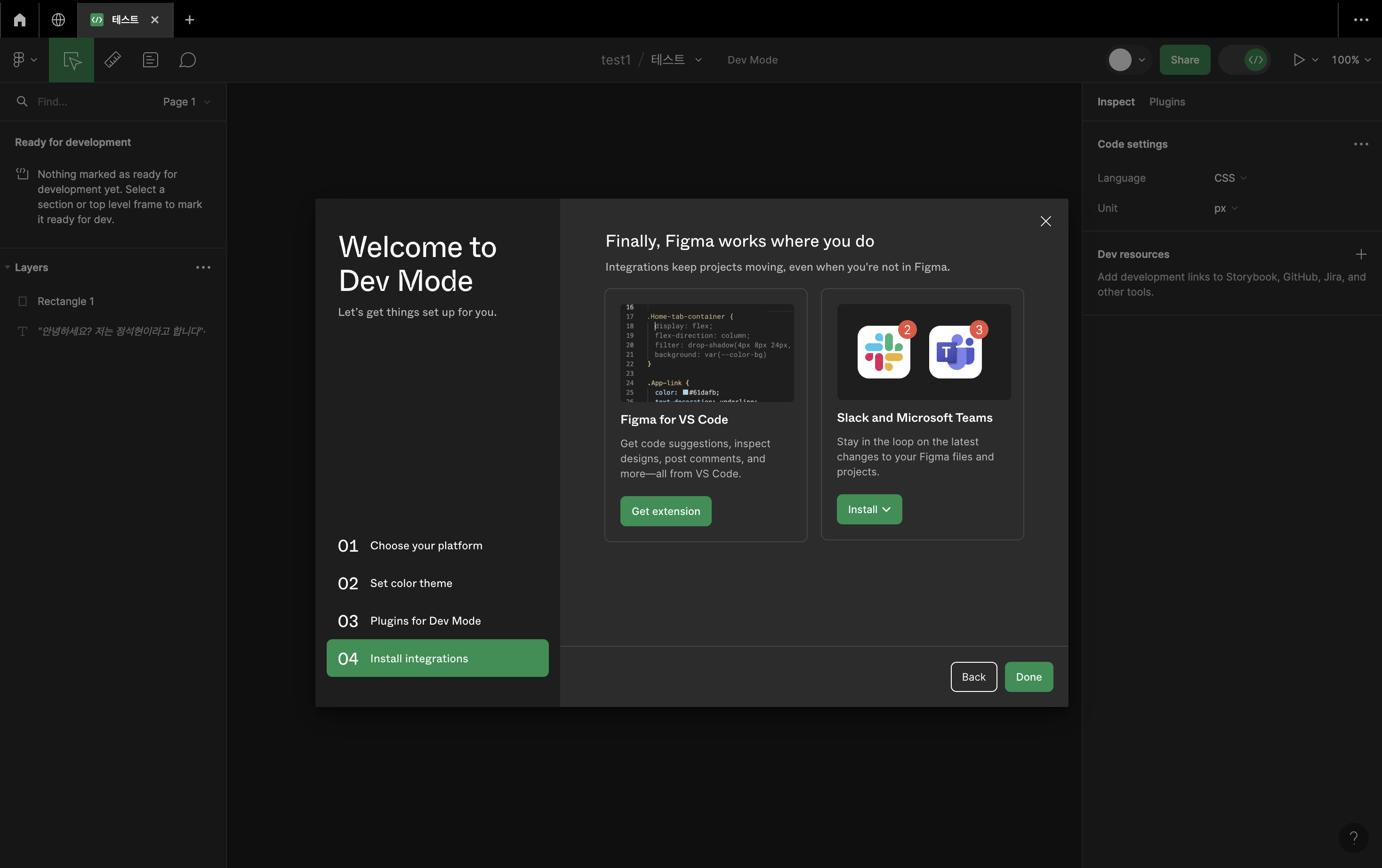
피그마 개발 툴/플러그임 관련 설명과 피그마 외에 커뮤니케이션 관련 앱을 연동 선택할 수 있습니다.




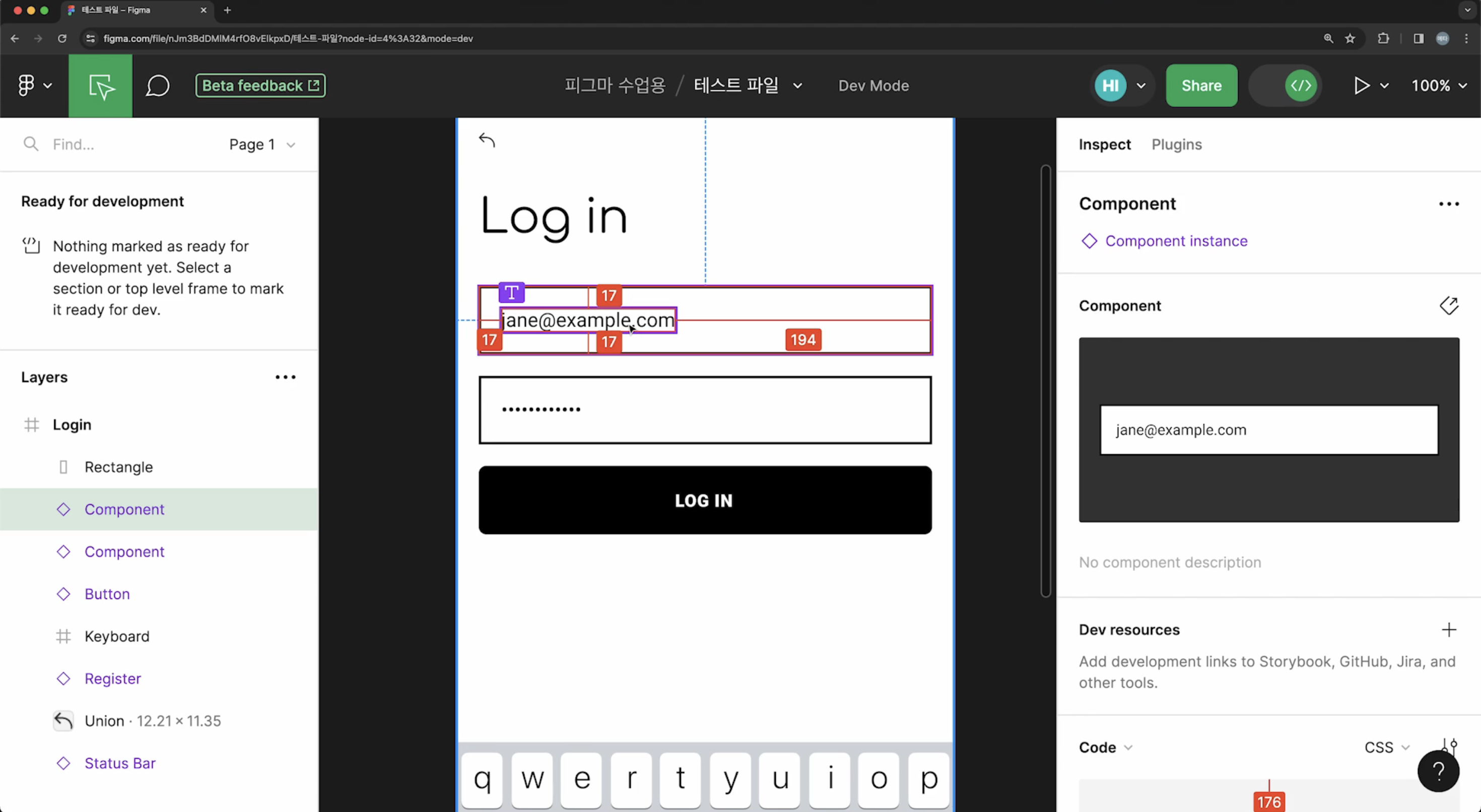
화면을 비주얼적으로 설계를 해놓은 것을 바로 CSS(플랫폼에 따라 다름) 코딩하기 편한 모습으로 보여줍니다.
명확하게 수치로 표현이 된다면 개발자들이 감으로 개발하는 것이 아니라 정확한 의도대로 코딩할 수 있습니다.
Inspect메뉴를 보면 버튼에 대한 CSS로 코딩하기 편하게 상세한 값과 색을 알 수 있습니다.
-> 다시 디자인 모드로 돌아오는 것은 토글을 다시 원상태로 만들면 됩니다.
페이지 메뉴 - 피그마 로고 메뉴
상단의 피그마 로고에 화살표를 선택하면 여러가지 메뉴가 드롭다운으로 보이게 됩니다.

Quick actions : 작업하고 있는 파일 안의 메뉴,코멘트, 기능 등을 찾아주는 메뉴
File :
1️⃣ New design/Figjam/from Sketch files : 해당 확장자로 파일을 빠르게 만들 수 있는 메뉴
2️⃣ Place images/video : 그림이나 파일을 피그마로 불러오는 메뉴(위치 설정 가능 - 실행되지는 않지만 위치를 인식시키는 용도)
3️⃣ Save Local copy : 작업하고 잇는 피그마 파일을 로컬 파일로 저장하는 메뉴 - 로컬에 바로 저장(네트워크 없어도 피그마 작업 가능)
4️⃣ Save to version history : 작업 것들을 시간대에 따라 저장할 수 있도록 도와주는 메뉴 (시간에 따른 이름을 지정하고 저장 가능)
5️⃣ Show version history : 저장된 버전들을 히스토리별로 보고 돌아갈 수 있도록 도와주는 메뉴(제목/버전이름/저장한 유저/시간 표시)
6️⃣ Export/ frames to PDF : 피그마 파일을 다른 확장자로 보내는 메뉴
+ Create branch : 프로페셔널 요금제로는 사용할 수 X - 개별화면에 대해서 히스토리를 세밀하게 관리할 수 있는 메뉴
메뉴 - 화살표 (Layers/Assets)

프로젝트의 파일을 열면 Layers에 보이는 페이지의 이름을 변경하는 법
바꾸고 싶은 페이지 이름 위에서 더블 클릭으로 이름을 변경
마우스 오른쪽으로 눌러서 rename page으로 이름을 변경
동일하게 오른쪽으로 눌러서 delete page를 누르면 삭제(커멘드+z = 복구)

Dev 아이콘을 가진 것은 지금 당장 코딩해도 문제가 없을 정도로 디자인이 완료되었다를 표시하는 것입니다.
(추후에 Dev mode에 대해 자세히 알아볼 때 확인할 수 있습니다.)
-> Dev 아이콘이 없는 것은 페이지의 이름만 나오는 형태로 표기됩니다.

Layer : 페이지 아래쪽 회색선 밑 영역
레이어 이름 왼쪽 모양 : 어떤 도구들을 이용하고 어떤 기능 할 수 있는지 나타내는 기능
레이어 이름 : 텍스트로 이루어졌으며 page와 비슷하게 이름을 변경할 수 있는 기능
자물쇠 모양 아이콘 : 이동이 되지 않고 자리에 고정되는 기능
눈모양 아이콘 : 선택된 레이어를 눈에서 보이지 않게 만들어주는 기능

Copy/Paste as : 웹기반 작동 프로그램
Copy as code : CSS/iOS/Android 코드로 자동적으로 내보낼 수 있는 기능 / Copy as SVG / Copy as PNG
Copy link : 작업물을 링크로 공유하는 방법 - 전체 페이지 혹은 특정 레이어만 선택해서 링크 생성/공유 기능
(전체 페이지 링크는 특정 레이어/요소 찾기가 어렵고 특정 레이어 선택 후 링크 공유하면 특정 레이어 선택된 상태로 열림)
Move to page : 레이어를 다른 페이지로 보낼 수 있는 기능 / Rename : 레이어명 변경 가능
Bring to front / Send to back : 레이어의 순서를 바꾸는 기능 (레이어 영역의 상단/하단으로 이동)
Show/Hide & Lock/Unlock : 보여지기 상태에서는 사라지고 다시 보여지고, 자물쇠 기능을 제공

Assets : 신규파일에서는 보이지 않습니다
디자인하다보면 여러가지 UI가 필요한 상황이 있을 경우 다양한 UI 양식 등을 미리 만들어서 모아두는 공간
라이브러리(저장) : 별도의 페이지에 저장하거나 다른 파일로 생성하여 저장 가능
디자인 라이브러리 안에 미리 많은 UI를 정리하고 저장해서 만들어 놓으면
필요한 공간에 라이브러리에 저장된 UI를 Asset에서 드래그하여 넣으면 됩니다.
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 권한별 기능,모드와 페이지 메뉴에 대해서 알아보겠습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
https://mcode.co.kr/
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_페이지 메뉴와 실습 및 전문가 모드 (1) | 2024.02.15 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_페이지 메뉴와 기능 (0) | 2024.02.14 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_파일의 구성/생성/불러오는 방법 (0) | 2024.02.14 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_홈화면과 페이지 구성 (0) | 2024.02.11 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 팀 구성/권한 및 요금제 (1) | 2024.02.11 |