
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 페이지 메뉴, 실습과 전문가 모드에 대해서 알아보겠습니다.
피그마 - 페이지 상단 메뉴 도구

- Move : 요소를 이동시킬 수 있는 툴 (화살표)
- Frame : 영역을 만들 수 있는 툴 - 화면에 아트보드를 만드는 경우
- Section : 프레임이나 다른 요소들을 한 번에 묶는 툴
- Slice : 만들어 놓은 객체 중 일부를 보내고 싶을 때 영역을 선정해주는 툴





- Rectangle : 프레임 안에서 네모난 사각형이 만들어지는 툴 / 꼭짓점을 잡고 회전 가능 / 레디오스값 조정 가능
- Ellipse : shift를 누르고 그린면 정방향의 원이 만들어지고 안누르면 타원이 생성
- Polygon : shift를 누르고 정방향의 삼각형이 만들어지고 꼭짓점에 원을 조절하면 레디오스(r)값 조정 가능
- Star : 기본적으로 5각형의 별이 생성되고 shift 누르면 정방향, 꼭짓점 r값 조절하면 라운드 처리 가능
- Place image/video : 도형 안에 사진이나 비디오를 넣을 수 있는 기능
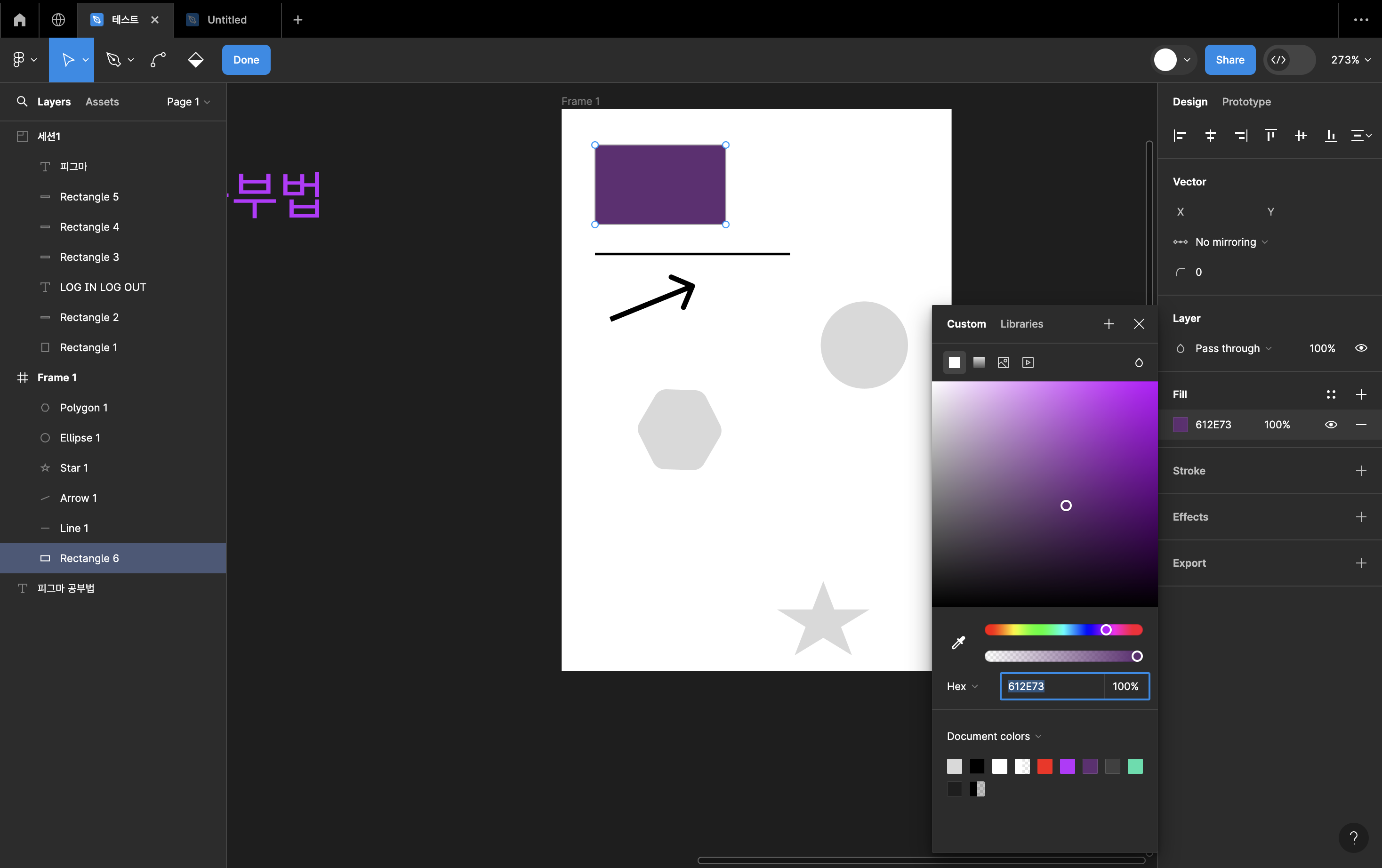
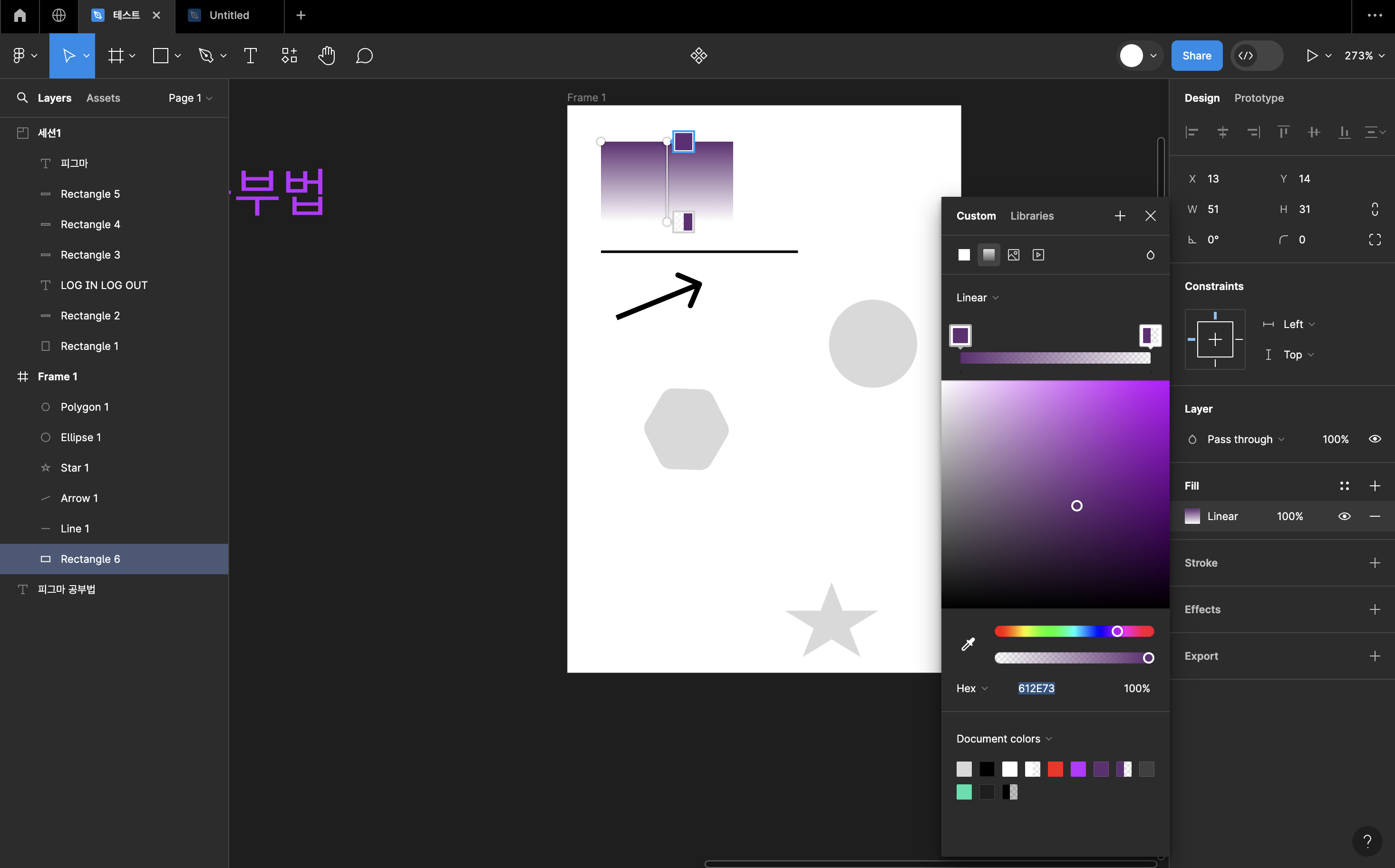
- Fill : Design 패널에서 컬러 피커를 이용해 색상 선택 및 투명도 선택이 가능 -> Custom을 이용하면 상세 변경이 가능
- Custom 상단의 그라이언트 아이콘은 원하는 컬러/투명도를 가진 그라디언트 추가가 가능
- Custom 상단의 이미지 아이콘은 로컬에 있는 이미지를 삽입 가능 / 밝기나 대비 등의 효과도 추가 가능





- Stroke : 도형 외부의 선을 inside/center/outside 선택, 투명도, 굵기 등을 선택하여 나타낼 수 있다
- Pen : 펜을 이용하여 직선과 마우스를 놓지 않으면 곡선도 그릴 수 있는 기능
- Pencil : 펜보다 좀 더 자유로운 드로잉이 가능 / 완전한 원을 만들고 난 후 Fill에서 원하는 컬러 선택 가능
- Text : 원하는 곳에 드래드하거나 클릭하여 텍스트 작성하면 된다 - Design 패널에서 세부 부분 변경 가능
- Resources : Component(라이브러리 -에셋들 저장) / Plugins(플러그인 연결) / Widgets (위젯을 불러오는 기능)
- Command : 디자인에 대한 설명이나 이모지 등을 표현할 수 있는 기능
- Text의 ••• : Type settings -> Detail
- Detail의 Vertical trim : 영어/한글 칸에 딱 맞게 만들어주는 기능 (개발적으로 가능한지 확인)
- Detail의 List style : 리스트 형식으로 만들어준다
피그마 - 페이지 메뉴 - 프로토타입
Prototype : 디자인을 움직일 수 있도록 도와주는 기능
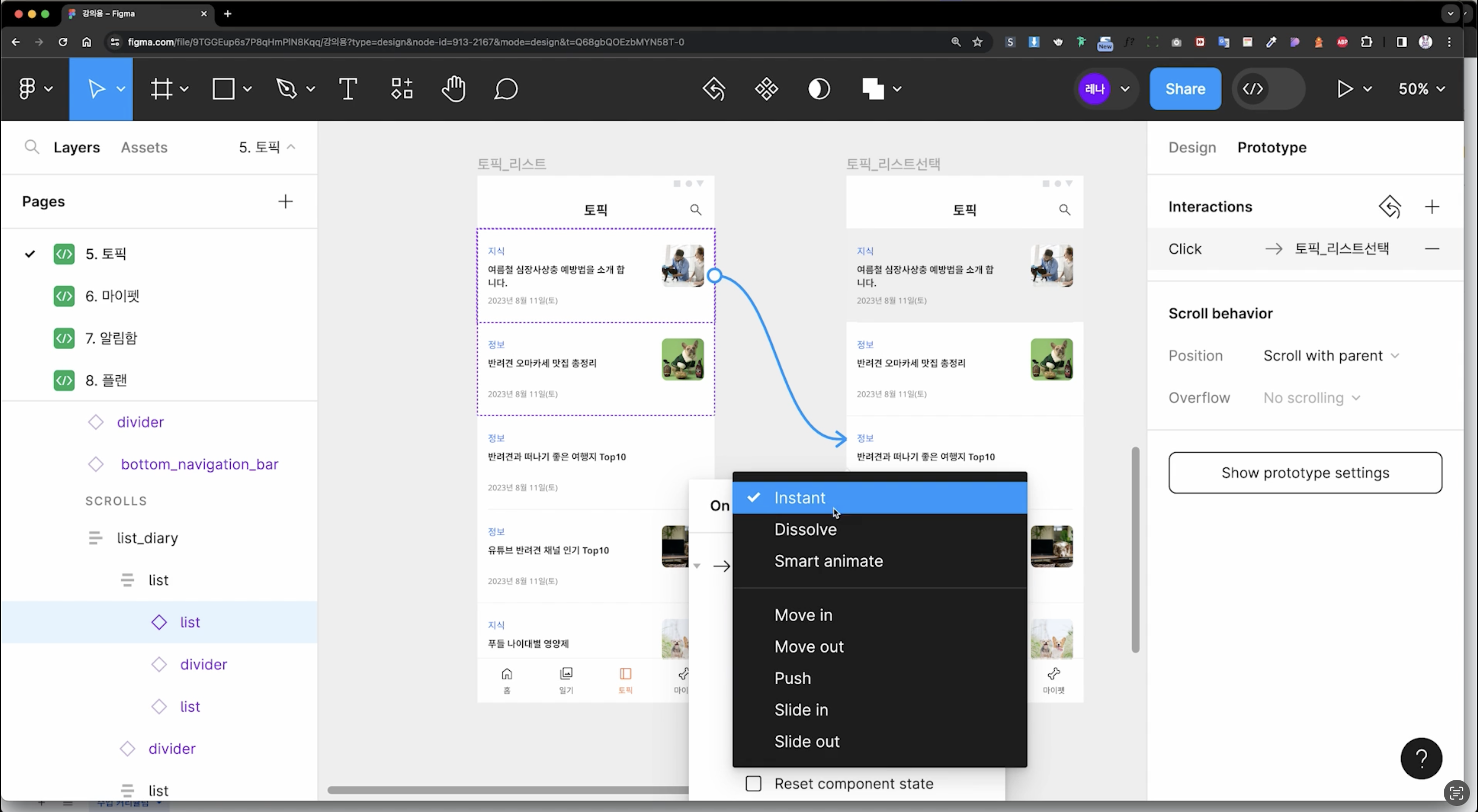
첫 번째 썸네일을 잡고 두 번째 썸네일로 연결하면 프로토타입 설정이 나오고,
두 번째 썸네일과 세 번째 썸네일도 연결하여 프로토타입을 설정합니다.
- On clik, On drag 등의 선택 : 사용자 행동을 선택
- navigate to 등의 선택 : 어떤 화면 효과를 사용할지 정하는 것 (에니메이션 미리보기)
- 토픽_리스트선택 등의 선택 : 어떤 화면이 다음 화면으로 이어질지 정하는 것
- 프로토타입 기본 설정은 종료






(에니메이션 설정창 : 에니메이션 방향,속도 설정/ State management 설정X)
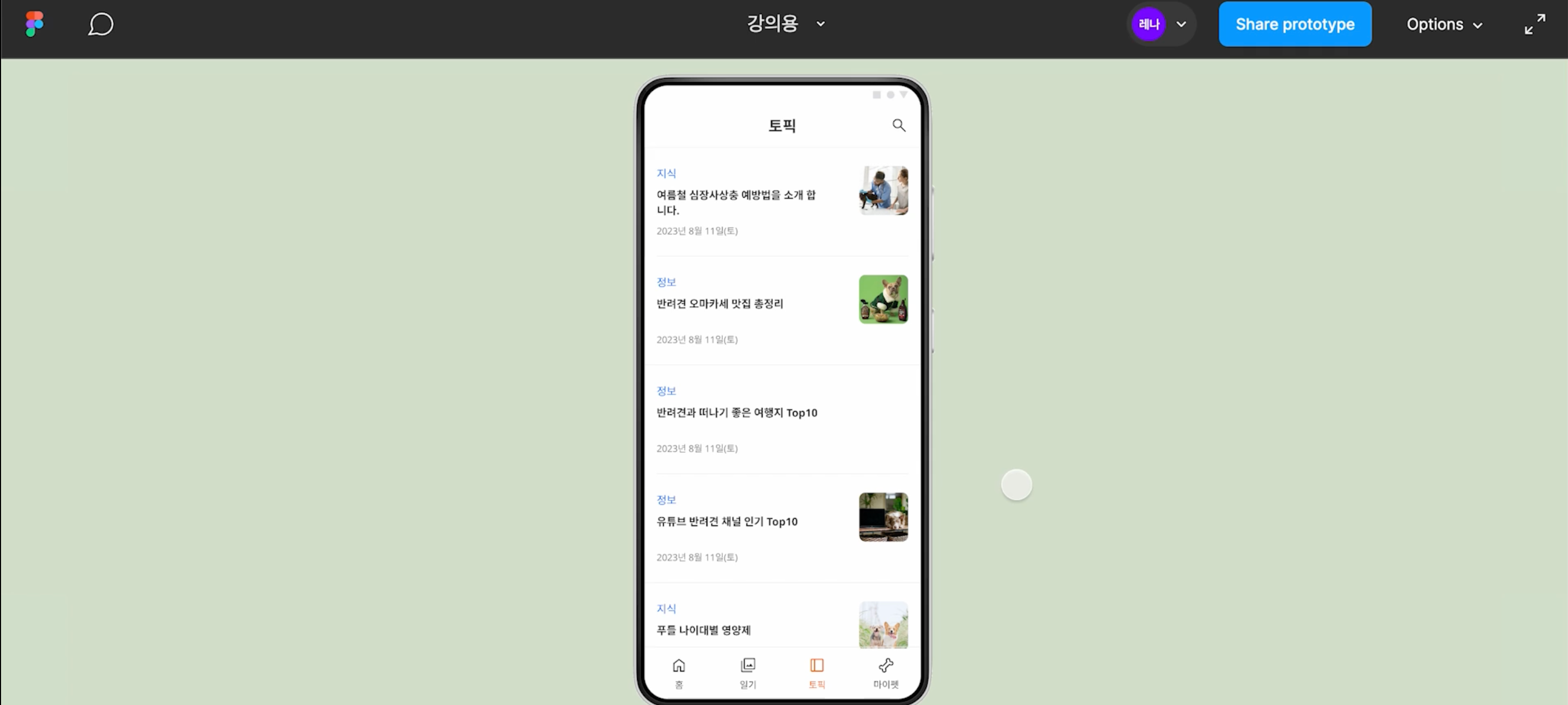
오른쪽 상단의 플레이 버튼을 누르면 프로토타입이 실행할수 있습니다
새창이 만들어지면서 첫번째에서 온클릭을 하면 배경이 바뀌고 다시 클릭을 하면 세번째 썸네일로 변경됩니다.
Share prototype : 프로토타입을 공유 기능
options : 사이즈 조절과 전체화면 조절 기능
왼쪽 상단의 댓글 아이콘 : 댓글을 달거나 볼 수 있는 기능
하단의 Restart : 프로토타입을 다시 실행할 수 있음





show protptype settings : 디바이스에 따른 프로토타입의 실행을 볼 수 있음
ex) 안드로이드 라지로 실버 모델의 배경은 연두색으로 변경
핸드폰 화면으로 된 프로토타입 실행화면을 볼 수 있고
실시간으로 변경하더라도 바로 실행화면에 연동이 된다



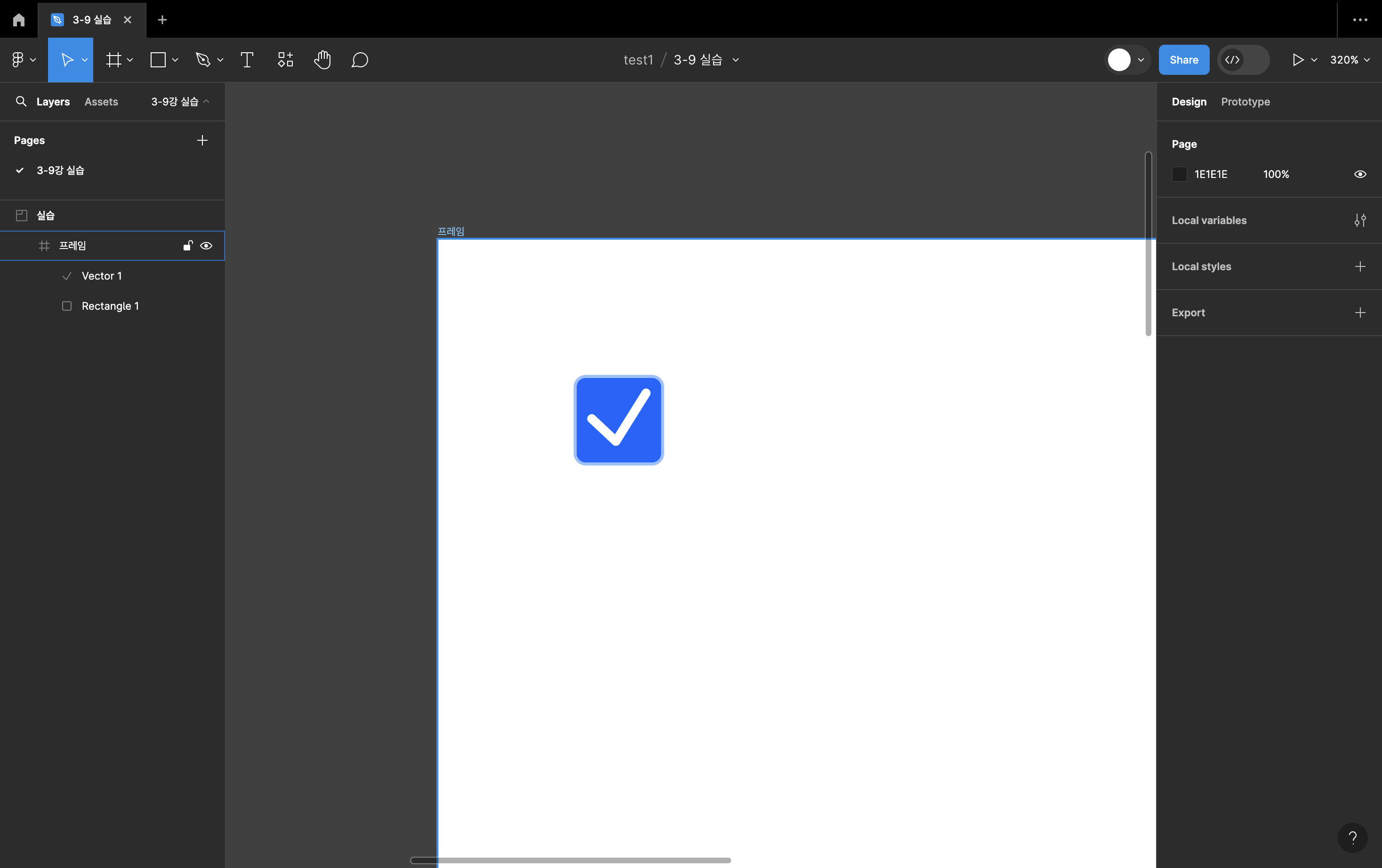
피그마 - 실습
+design file -> 프레임 -> 프레임 디자인 패널에서 안드로이드 라지 선택->섹션을 프레임을 감싸는 구조
섹션 이름을 실습으로 변경/프레임 이름을 프레임으로 변경/섹션 색 구분 위해서 회색으로 변경
렉탱글 툴 -> 정사각형에 레디오스 값 4

색 변경/스토로크를 생성 -> 스포이드 찍어서 같은 색의 명도만 연하게 조절-> pen툴로 체크 그리기/위치 조정
스토로크에서 하얀색으로 변경/굵기 3->스트로크 •••에서 조인에서 라운드 처리
•••에서 엔드 포인트에서 라운드 변경->마우스 오른쪽 눌러서 아웃라인 스트로크 처리 (Shift + command + O = 맥북)

단축키 O (Ellipse) 정원형 그리기-> Shift +X : 선과 면의 컬러가 반전되는 기능 -> 정원 안에 새로운 4픽셀의 원을 중앙에 위치

옵션 키 누르면 복사 양쪽에 하나씩 복사하기(작은원) -> 디자인 패널에서 색 변경/스포이드로 동일한 색으로 구성

텍스트 '확인'->폰트(노토산스)/레귤러를 볼드로 변경/사이즈 확대/자간 축소-> 컬러도 동일하게 구성

렉탱글 도구로 배경 생성
-> 확인이 안보이는데 레이어에서 렉탱글을 확인 텍스트 밑으로 이동 -> 중앙 맞추기/ 값 4 컬러 명도 조절 색
스트로크 생성/색 변경->다중선택하고 오른쪽 누르면 프레임 셀랙션으로 객체 묶음
부모와 자식 관계(배경 렉탱글이 확인 프레임 안에 소속됨-> 이동 시에 함께 움직임 (옆 원도 묶었음)

피그마 - 전문가 모드(Dev mode)






데브 모드로 변경시에는 언어와 유닛 단위를 설정할 수 있고
화면에 있는 코드들이 인스펙트 영역에 보여집니다.
패딩(Padding) : 토픽에 있는 텍스트 박스 크기와 박스를 감싸는 여백
☑️ 오른쪽 인스펙트 영역에 많은 정보 존재하는데 패딩들의 수치도 표현,
데브 리소스 추가 가능,레이아웃 정보나 컬러에 대한 정보
레이아웃의 width,height,top의 값을 복사할 수 있습니다.
컬러 시스템도 헥사코드를 복사 가능하기 때문에 코딩하기 편하게 됩니다.
사용된 아이콘들도 Assets 메뉴에서 확장자 지정/다운로드가 가능합니다.
☑️ 왼쪽 패널 페이지 밑에 토픽이 설정
썸네일과 화면 변경 시간 : 디자이너/개발자의 생성/변경 시간을 확인할 수 있습니다.
(수정 사항 확인 가능 - 선택된 레이어는 변경되거나 생성된 레이어)
☑️ 개발 준비 단계
섹션 오른쪽에 Ready for Dev버튼 활성화 됩니다.
페이지 앞에도 Dev 활성화 상태를 나타내는 아이콘 존재합니다.
[데브 모드 열기 / 데브링크 복사 / 레디 상태 제거]
레디 상태 제거하고 다시 활성화시키는 방법은
섹션 옆에 버튼을 누르면 Ready for Dev 활성화 됩니다.
데브링크 복사는 해당 링크를 열면 데브 모드로 피그마가 열린게 됩니다.
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 페이지 메뉴, 실습과 전문가 모드에 대해서 알아보겠습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
https://mcode.co.kr/
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 불리언 그룹, Flatten, mask (1) | 2024.02.16 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 섹션/프레임/그룹과 컴포넌스와 인스턴스 및 면/선 (1) | 2024.02.16 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_페이지 메뉴와 기능 (0) | 2024.02.14 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_권한별 기능과 모드 및 페이지 메뉴 (1) | 2024.02.14 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_파일의 구성/생성/불러오는 방법 (0) | 2024.02.14 |