
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 파일의 구성,생성과 불러오는 방법에 대해서 알아보겠습니다.
피그마 - 파일
피그마 : 팀 단위로 움직임

A팀 -> 프로젝트 A, B, C - 파일이 3개씩 9개가 존재
파일이 가장 작은 단위이며 파일을 감싸고 있는 프로젝트가 있고,
프로젝트는 하나의 팀에 귀속되어 있습니다.
(다른 팀으로 이관을 할 수 있고, 복제도 가능합니다.)

ex) 프로젝트 A의 파일1을 열었다고 가정하였습니다.
파일은 페이지로 구성되어있는데 1개 이상으로 구성되어있으며
페이지는 여러 개의 레이어들로 구성되어 있습니다.
파일1에 3개의 페이지에는 하나의 목적성이 있는 화면으로 구성하기 위해
목적에 맞는 레이어들로 구성되어 있습니다.
레이어들이 디자인한 버튼,글씨, 컬러와 같은 요소들이고
이런 것들을 쌓아서 하나의 화면으로 구성되고 화면들이 모여서
플로우를 형성하게 되고 플로우가 모여 서비스가 됩니다.
로그인 화면 : 배경컬러/아이디,비밀번호,설명 텍스트/입력 가능한 인풋 박스/로그인,완료 버튼


강의 자료를 살펴보면 파일을 하나 생성하게 되면
상단에서 수업용을 선택하고 변경이 가능합니다.
Drafts : 수업용 파일이 들어있는 경로
Pages : 수업용 파일이 2개의 페이지로 구성
(앞쪽에 체크되어 있는 페이지가 지금 현재 보여지는 페이지)
Pages 밑의 회색 실선으로 구분된 공간 : 레이어가 쌓이는 공간
레이어에 UI를 쌓게 되면 위와 같은 화면이 보이게 됩니다.
로그인 레이어에 쌓인 아이콘
텍스트 아이콘 : T모양의 아이콘이 붙임 -> 글자 구성
button_join 아이콘 : '회원가입"이라는 텍스트 아이콘으로 구성
button_login 아이콘 : button_sns와 button_email로 구성
하나의 레이어 안에 하나 이상의 레이어로 구성(레이어 결합)
할 수 있고 혼자로도 존재할 수 있습니다.
여런 레이어들이 연결되면 강력한 플로우가 형성될 수 있습니다.
플로우 설계는 유저들이 서비스를 제공하여 목적을 수행할 수 있도록 도와줄 수 있습니다.
레이어를 잘 구성하고, 플로우를 잘 설계한다면 좋은 서비스를 제공할 수 있습니다.
신규 파일 생성 및 피그마 파일 불러오기
피그마 파일은 만드는 위치에 따라 저장되는 위치가 달라집니다.

상단의 +Design file 버튼을 누르면 신규 파일이 생성됩니다.
파일명을 테스트로 변경하였습니다.

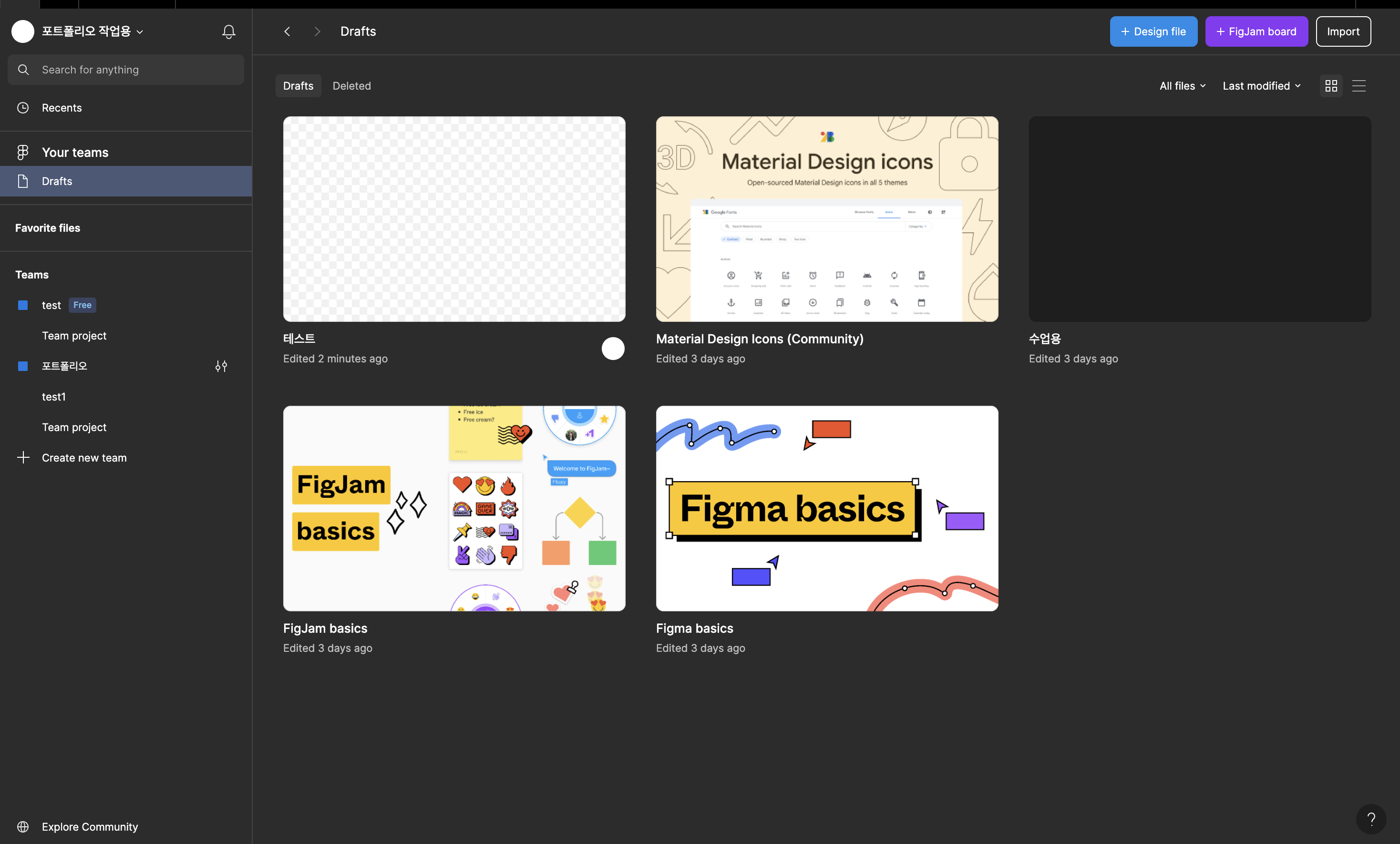
Drats 경로에 저장되었는지 확인하고 싶다면
다시 메인화면에서 왼쪽 메뉴에서 Drafts를 선택하면
파일들이 보이게 되는데 그 중에 내가 만든 파일이 있는지 확인하면 됩니다.



만약에 여기에서 다른 프로젝트 폴더로 파일을 이동하고 싶다면
파일 이름 오른쪽의 화살표를 선택하고 메뉴 중에
Move to project 선택하여 원하는 포로젝트로 이동시키면 됩니다.
저의 경우에는 포트폴리오의 test1 프로젝트로 옮기고 싶어 이동시켰고
그 결과 포트폴리오의 test1으로 이동된 것을 확인할 수 있었습니다
포트폴리오의 test1 프로젝트로 들어가서 상단의 +Design file 를 선택하여
눌러서 파일을 생성하게 되면 바로 파일이 test1프로젝트에 생성됩니다.


외부에서 파일을 불러오는 방법은 Import 버튼을 사용하여 2가지 방법으로 불러올 수 있습니다.
- 나의 컴퓨터에 있는 파일을 불러오는 방법 - From your computer
- 나의 구글 드라이브에 있는 파일을 불러오는 방법 - From Jamboard
[From your computer]에서 파일을 불러올때 가능한 확장자는 버튼 밑 설명글로 작성되어 있으니
확인하여 불러오면 됩니다. (그 중에 가장 호환이 잘 되는 파일은 .fig 파일입니다)
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 파일의 구성,생성과 불러오는 방법에 대해서 알아보았습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
https://mcode.co.kr/
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_페이지 메뉴와 기능 (0) | 2024.02.14 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_권한별 기능과 모드 및 페이지 메뉴 (1) | 2024.02.14 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_홈화면과 페이지 구성 (0) | 2024.02.11 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 팀 구성/권한 및 요금제 (1) | 2024.02.11 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 피그마 설치 및 설정 ❷ (0) | 2024.02.09 |