
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 불리언 그룹, Flatten, mask에 대해서 알아보겠습니다.
피그마 - 불리언 그룹 활용

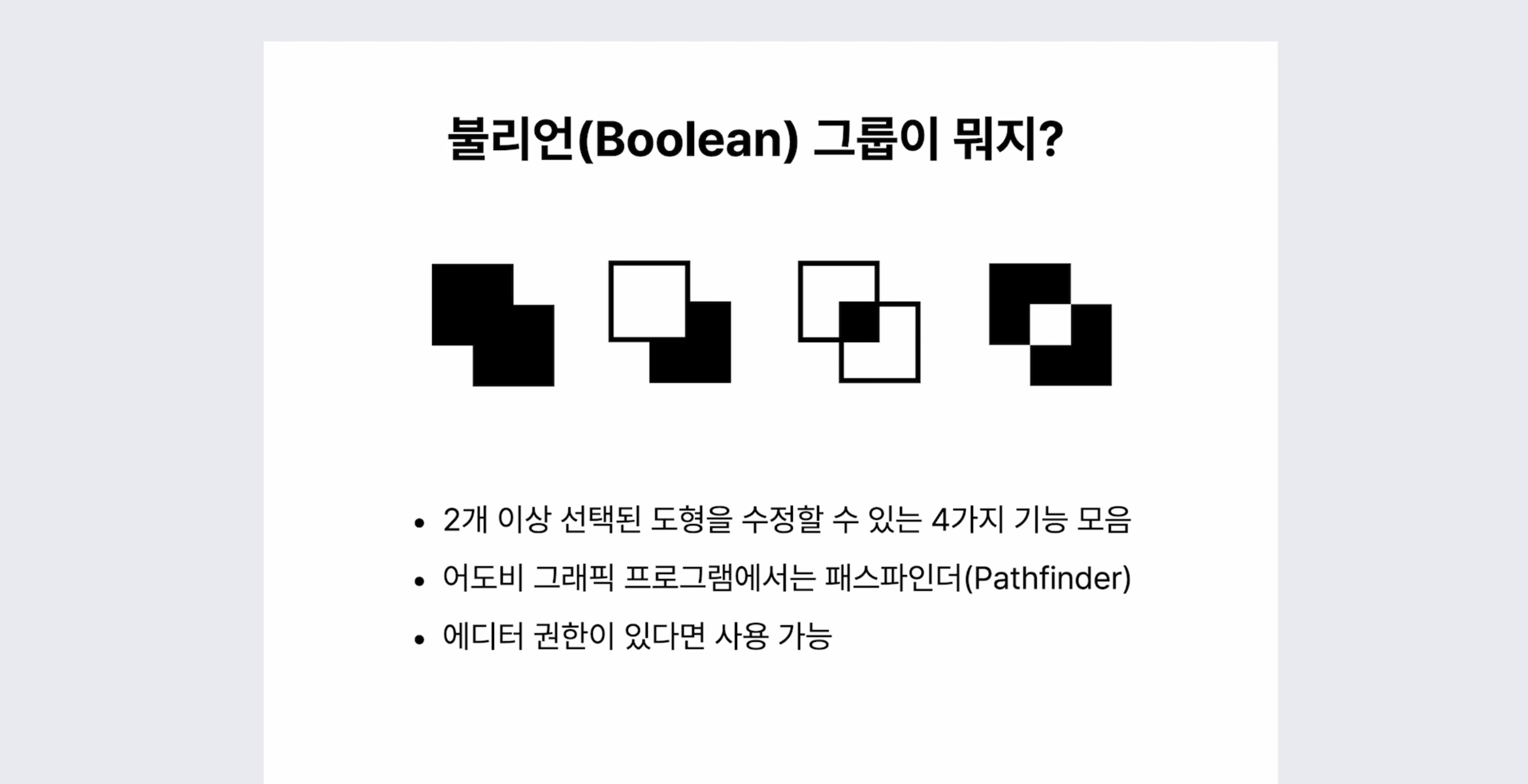
불리언 그룹
불리언(Boolean) : 2개 이상의 도형이 필요하고 만들어진 복수의 도형을 빠르게 편집할 수 있는 기능
위 강의자료에 있는 아이콘들은 불리언 아이콘으로 각 아이콘이 4가지의 기능을 표현하고 있습니다.
어도비 그래픽 프로그램이나 다른 툴에서 패스파인더 기능은 피그마의 불리언 그룹 기능과 동일합니다.
에디터의 권한이 있는 모든 사용자가 사용할 수 있고, 뷰어 권한을 가진 사람은 편집 권한이 없기 때문에 사용할 수 없습니다.

- 1️⃣ 결합 아이콘 : 2개 이상의 도형이 선택되어 있다면 합치는 역할
- 2️⃣ 빼기 아이콘 : 아래의 채워진 도형을 기준으로 도형과 겹치거나 혹은 아닌 부분들은 뺄 수 있는 역할
- 3️⃣ 교차 아이콘 : 겹치는 부분만 남게 되고 겹치지 않는 부분은 모든 도형이 제외되는 역할
- 4️⃣ 제외 아이콘 : 겹치는 부분만 없앨 수 있다 (중첩된 부분만 없어지는 것) - 교차와 반대 역할



실습 과정에서는 정사각형 2개 생성하고 다중 선택 시, 상단의 결합 아이콘이 보이게 됩니다.
결합 아이콘 선택 시, 렉탱글1,2가 Union이라는 그룹이 만들고 하나의 개체로 합쳐집니다.




빼기 아이콘 선택 시, 렉탱글 3,4에서 3을 기준으로 4가 없어지고 Subract(렉탱글 3,4 존재)를 생성합니다.
겹쳤을 경우에는 아래의 3을 기준으로 겹친 부분과 4가 전부 없어지고 Subract(렉탱글 3,4 존재)를 생성합니다.




교차 아이콘을 선택 시, 렉탱글 5,6이 떨어진 상태에서는 전부 사라지고 Intersect(렉탱글 5,6 존재)를 생성합니다.
그 이유는 아래에 있는 도형의 교차된 지점이 없기 때문입니다.
교차된 상태에서는 렉탱글 5,6이 교차된 지점만 빼고 나머지는 사라지며 Intersect(렉탱글 5,6 존재)를 생성합니다.






제외 아이콘을 선택 시, 렉탱글 7,8은 교차되지 않았기 때문에 변화가 없고 Exclude(렉탱글 7,8 존재)를 생성합니다.
교차된 상태에서는 렉탱글7,8이 교차된 지점만 사라지고 나머지는 남아있으며 Exclude(렉탱글 7,8 존재)를 생성합니다.
만약 도형 기준으로 위의 도형이 더 작아서 아래의 도형(기준)에 전부 포함된다면
기준이 된 렉탱글에서 위의 렉탱글이 사라진 모양이 만들어집니다.
그 이유는 아래 도형을 기준으로 위의 도형이 모두 포함되기 때문입니다.
피그마 - Flatten 합병

플래튼은 레이어를 심플하게 만들어주는 기능으로
지난 시간에 만든 여러가지 레이어를 캡쳐하여 분리형으로 만든 교차/빼기/합치기가
플래튼을 이용하면 심플하게 표현될 수 있습니다.
작업 시, 레이어가 많아지면 복잡해서 어디에 있었는지 헷갈리는 경우 있는데
도형이나 선 개체들이 그룹 형태일 경우는 리사이징에 제한이 많기 때문에
플래튼을 이용하여 단일 개체로 만들어줄 수 있습니다.
(위 그림처럼 3개의 그룹을 플래튼을 사용하여 심플하게 표현)



정사각형 4개를 이용한 메뉴 아이콘 생성하여 플래튼 선택하면
하위 렉탱글들이 병합되어 하나의 icon만 남게 됩니다.
플래튼 된 도형 더블 클릭하고 펜툴을 이용해서 사각형을 그리면
그 사각형을 포함한 플래튼으로 표시됩니다.
(유니온의 경우 동일하게 그림 그리면 벡터 레이어가 새로 생긴다)
피그마 - 플래튼 - 레이어 패널에서 구분


실무에서 간단한 아이콘나 그래픽만 그리지는 않습니다.
종 모양의 아이콘 만들고 색 지정하여 Union 그룹으로 묶으면
색 지정된 것이 안 나오고 하나의 색으로 통일된 개체가 나오게 됩니다.
그 이유는 union 그룹 전체에 노랑이 지정되어 있으면
하위 레이어의 스타일 속성이 적용되어 있더라도
상위 개념인 레이어 그룹 전체에 어떤 스타일 속성이 적용된다면 하위 레이어 값보다 우선시합니다.



유니언 그룹은 3개의 레이어가 존재하고 레이어를 선택하면 그룹에 설정된 색을 따라가기 때문에
기존의 컬러가 선택된 것을 알 수 있지만 그렇게 보이지 않습니다.
레이어가 구분되기 때문에 개별적으로 수정이 많을 때는 용이하게 사용할 수 있습니다.
플래튼 상태는 하나의 벡터로 존재합니다.
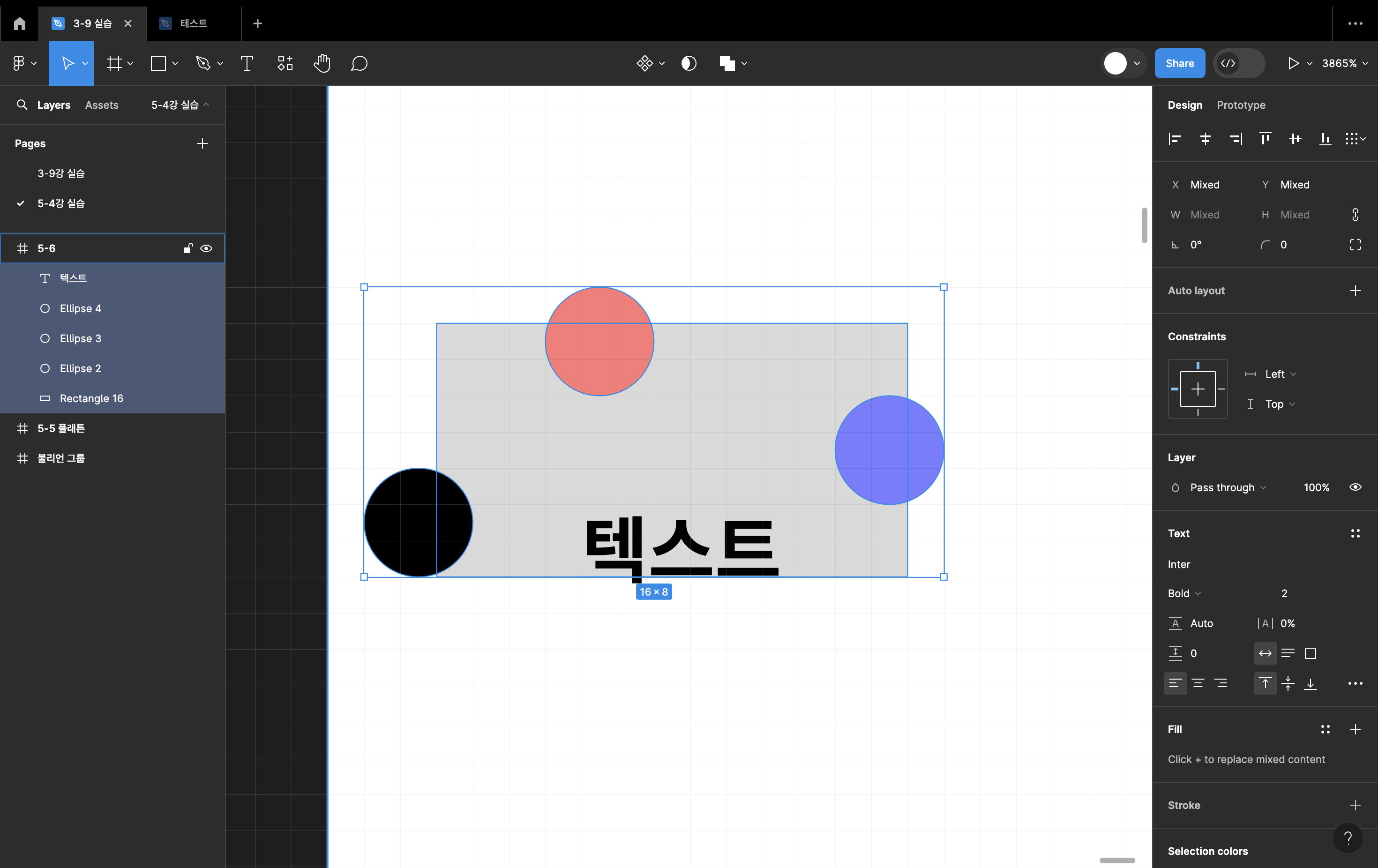
플래튼 상태에서의 디자인 패널의 Fill을 확인하면
Click + to replace mixed content이기 때문에 색상이 변하지 않습니다.
플래튼을 더블클릭하면 벡터를 활성화하여 각 지점을 눌러서 요소들을 이동시킬 수 있고,
개체 변경, 색 변경도 가능하합니다.
레이어가 너무 많을 때는 플래튼 상태로 만들면 관리에 용이하게 사용할 수 있습니다.


피그마 - 마스크 활용



위 아이콘이 마스크 아이콘으로 특정 개체를 프레임으로 지정하여
그 영역만큼만 하위 레이어에 노출하는 기능입니다.
(일부 잘려나가 보이지 않는 이유는 마스크 영역 밖의 부분)



실제로 피그마에서 어떻게 구동되는지 보여드리겠습니다.
피그마에 렉탱글 툴을 이용해 만들어서 상단의 마스크 아이콘을 선택합니다.
그러면 좌측에 직사각형 렉탱글을 기준으로 마스크되어 보여집니다.(마스크 아이콘으로 변경)
도형/텍스트 레이어들이 영역 안에서만 보여지고 수정도 가능합니다
마스크를 많이 쓰는 경우는 썸네일 적용에 이용합니다.


오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 불리언 그룹,Flatten,mask에 대해서 알아보았습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
https://mcode.co.kr/
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 오토 레이아웃 버튼,플로팅 버튼과 오토 레이아웃 활용 (0) | 2024.02.17 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 심볼/텍스트 아이콘, 오토 레이아웃 (1) | 2024.02.16 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 섹션/프레임/그룹과 컴포넌스와 인스턴스 및 면/선 (1) | 2024.02.16 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_페이지 메뉴와 실습 및 전문가 모드 (1) | 2024.02.15 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_페이지 메뉴와 기능 (0) | 2024.02.14 |