
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 검색 화면,장바구니 화면 구성에 대해서 알아보겠습니다.
피그마 - 검색 화면


안드로이드 라지 프레임을 생성하고 스테이터스 바를 에셋에서 추가하여 넣습니다.
검색 페이지의 화면 구성을 텍스트로 작성해 넣습니다.


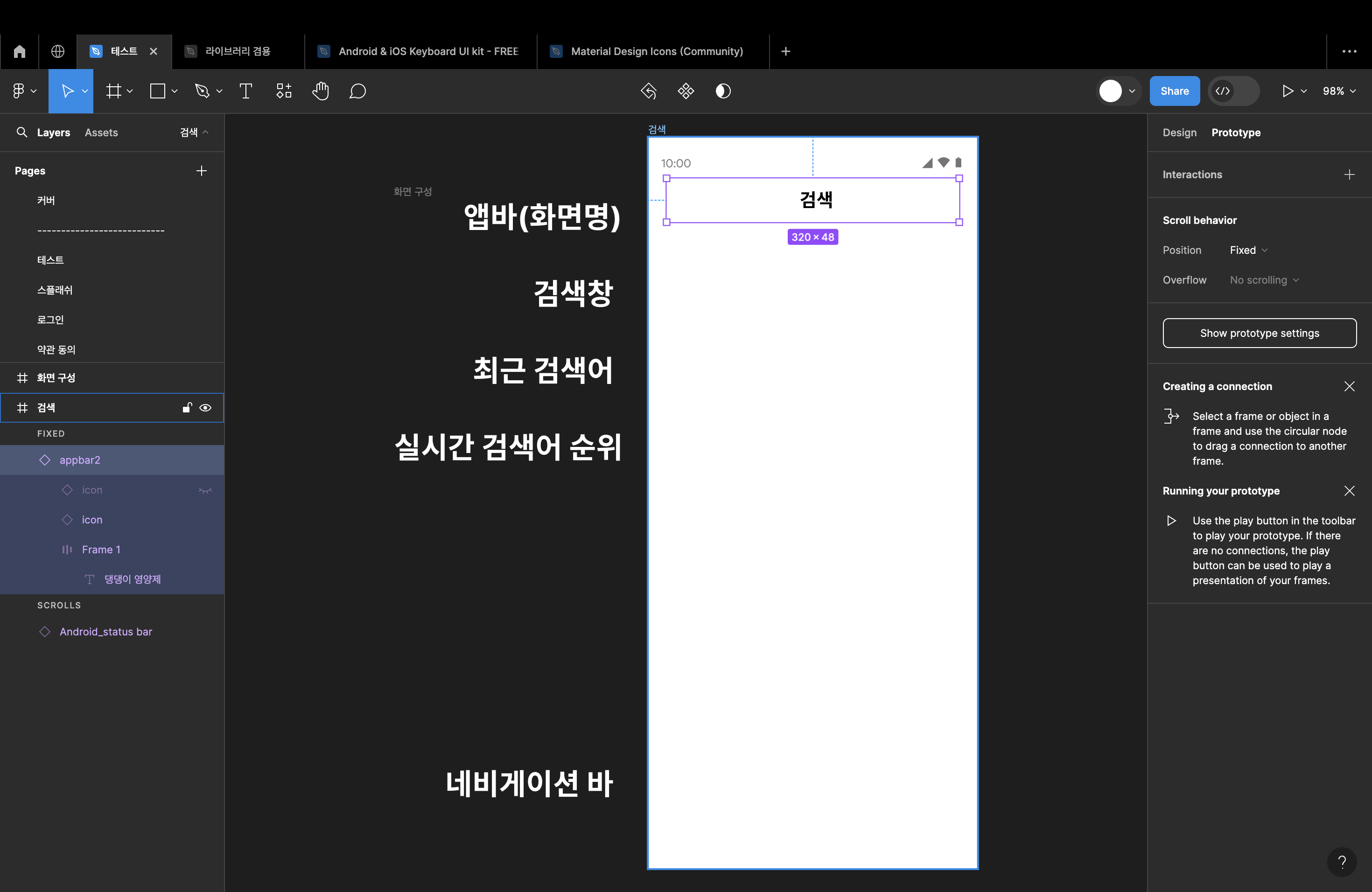
전 시간에 사용한 앱바를 복사하여 라이브러리 페이지에서 컴포넌트화하여 최신화합니다.
붙여넣은 앱바의 텍스트를 '검색'으로 변경하고 프로토타입에서 fixed로 변경합니다.






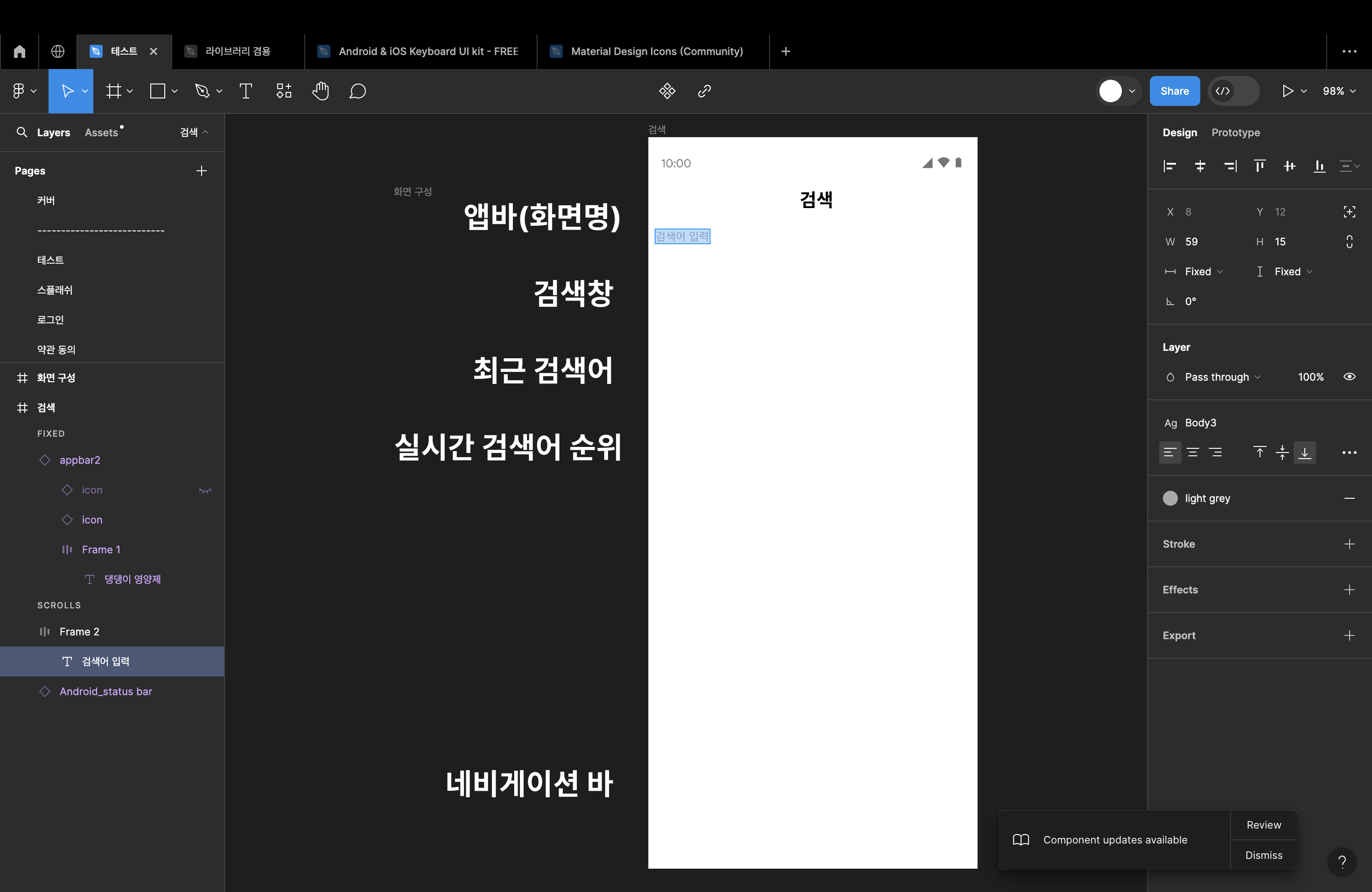
검색어 입력으로 텍스트 생성하고 body3로 글꼴과 라이트 그레이 색으로 바꾸고 오토 레이아웃 설정합니다.
높이 값을 고정하기 위해 디자인 패널에서 Frame에 Vertical rasizing을 fixed로 바꿉니다.
여백을 24정도 두고 지정한뒤 Horiziontal rasizing을 fixed로 바꿉니다.
스트로크를 만들고 라이트 그레이 색상으로 변경하고 W값을
312로 설정하고 텍스트가 좌측으로 오도록 변경합니다.
검색 아이콘을 만들어서 라이브러리에 추가하고 publish하여 최신화합니다.
검색 아이콘을 검색어 입력 창에 넣고 라운드화 합니다.



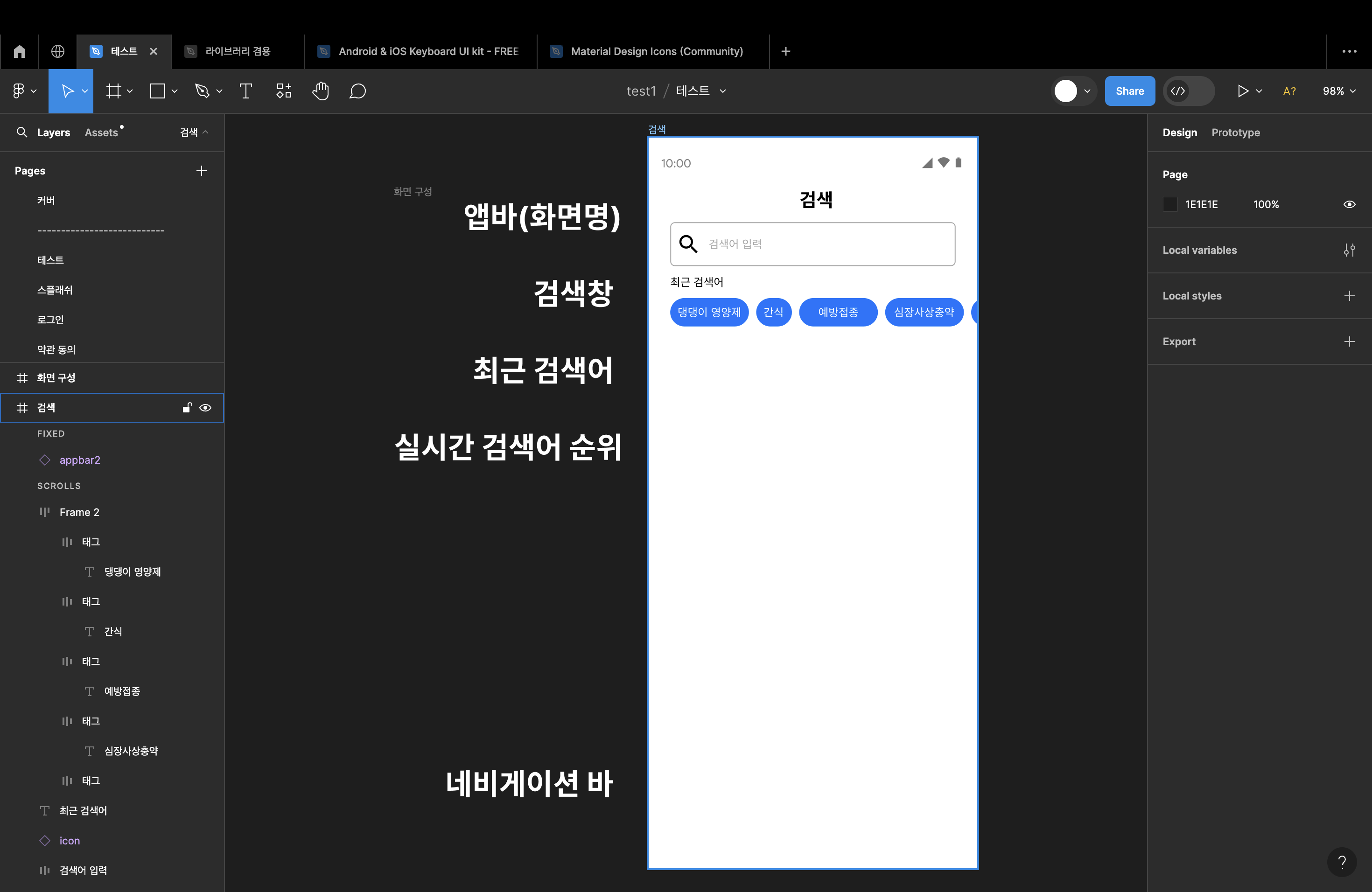
'최근 검색어'라는 텍스트를 생성하고 위치를 지정하고 '댕댕이 영양제'라는 텍스트를 생성합니다.
'댕댕이 영양제'를 오토 레이아웃 설정하고 높이랑 너비를 fixed로 변경합니다.
배경색과 글자색을 변경하고, 1개 복사하여 다중 선택 후 오토 레이아웃 설정합니다.
오른쪽으로 옮기고 패딩은 8으로 설정하고 복붙하여 텍스트를 변경합니다.





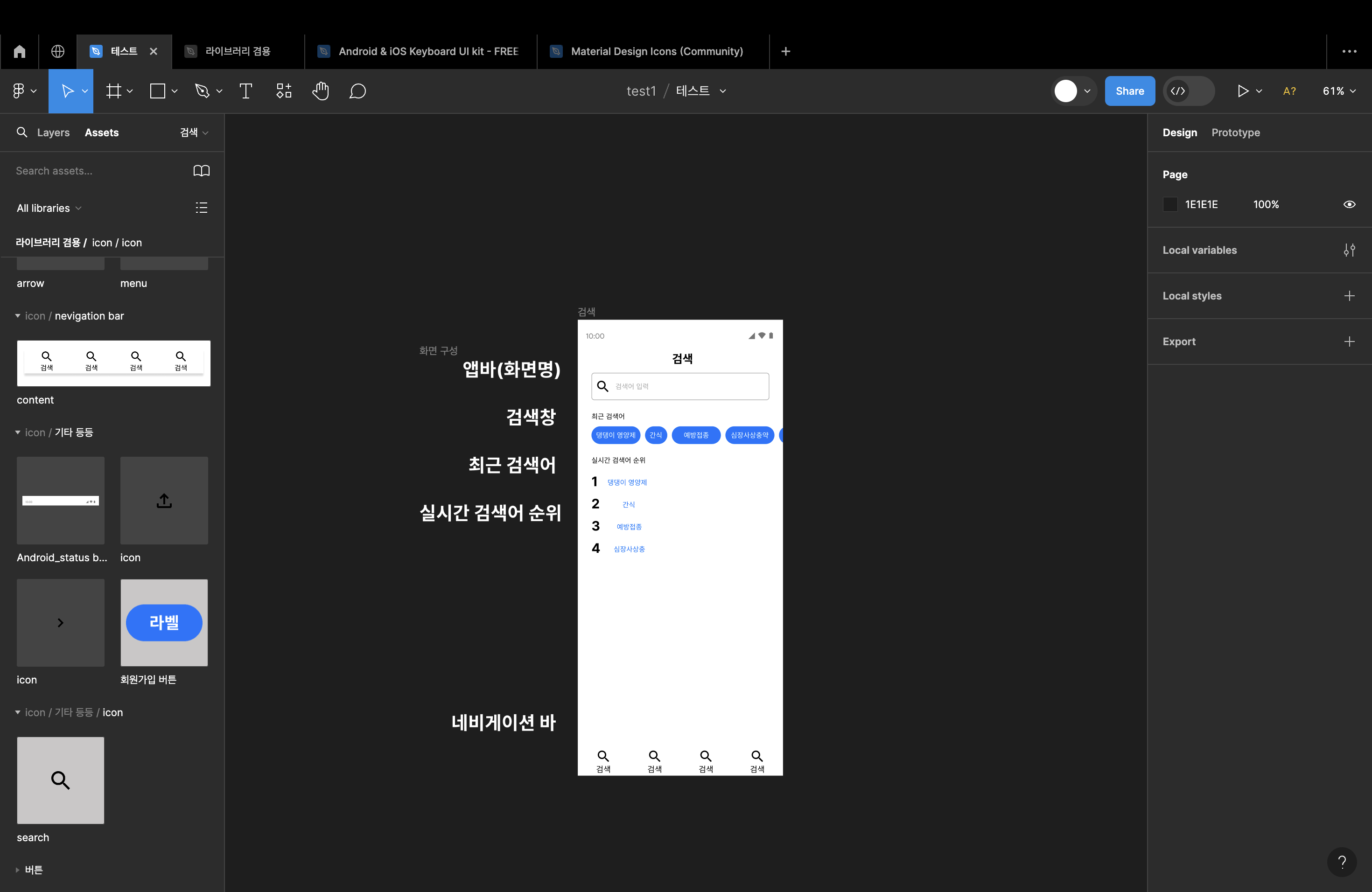
최근 검색어를 복붙하여 실시간 검색어 순위로 이름 변경하고 옆에 있던 태그들을 삭제한 뒤
순위를 나타낼 수 있는 숫자 텍스트를 생성하여 태그 앞에 넣고 전체를 복붙하여 4개로 만듭니다.
태그 전체를 선택하고 그룹화(command+G)를 진행하고 오토 레이아웃 설정합니다.
가로로 바꾸어 숫자 텍스트와 문자 텍스트를 변경하고 위의 전체 레이아웃과
다중 선택하여 오토 레이아웃을 설정하고 패딩을 설정합니다.







라이브러리 페이지에 가서 네비게이션 바를 만들고 컴포넌트화하고 publish하여 최신화합니다.
디자인 페이지로 돌아와서 네비게이션 바를 넣고 설정을 바꿔주면 완성입니다.
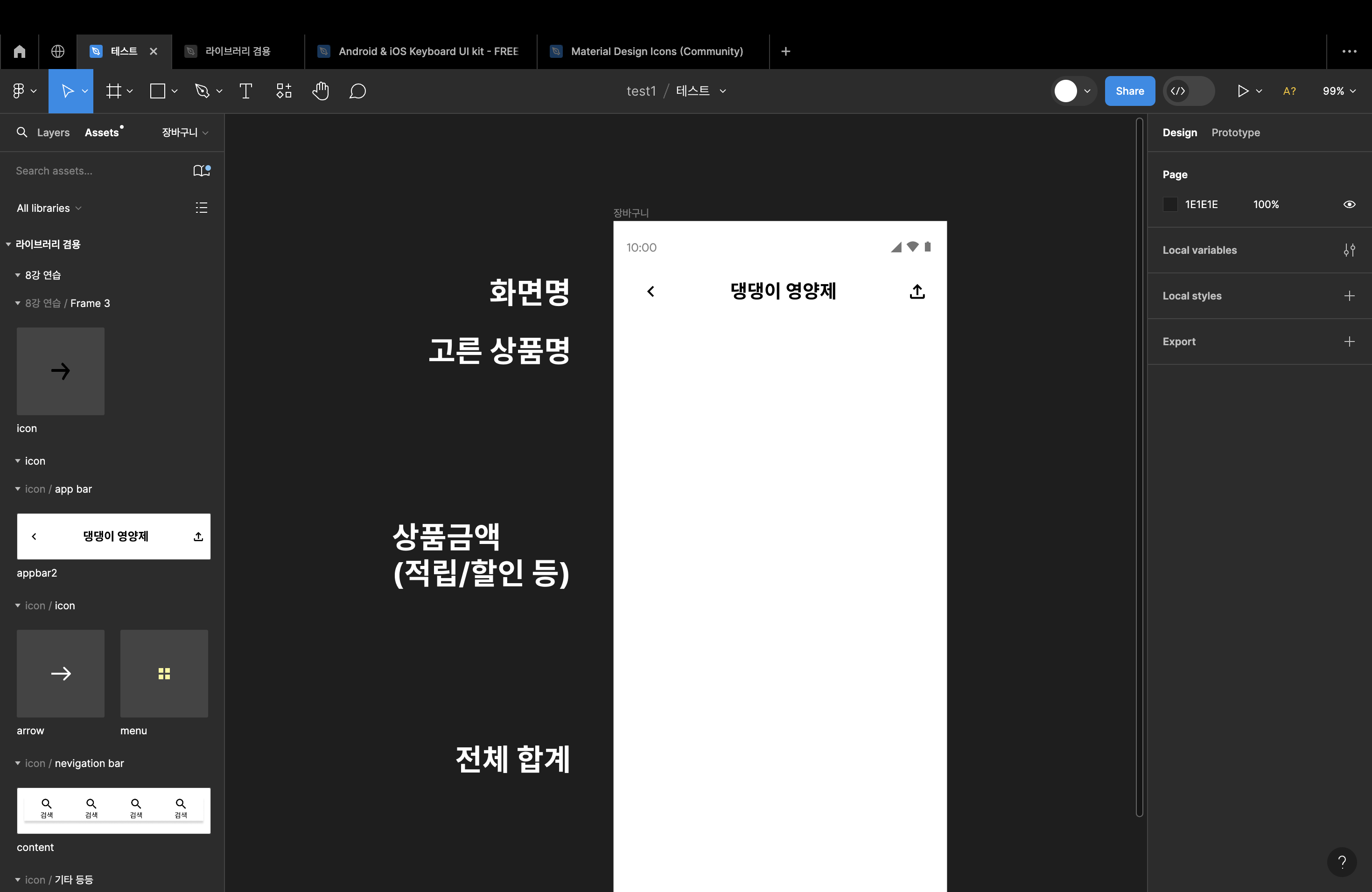
피그마 - 장바구니 화면



안드로이드 라지 프레임을 생성하고 스테이터스 바를 에셋에서 추가하여 넣습니다.
장바구니 페이지의 화면 구성을 텍스트로 작성해 넣습니다.
스테이터스 바와 화면명을 에셋에서 넣습니다.
정사각형 60x60을 생성하고 위치를 잡고 상품명과
가격정보를 텍스트로 생성하여 위치를 잡습니다.





라이브러리 페이지로 가서 플러스와 마이너스
아이콘을 만들고 publish하여 최신화합니다.
1 텍스트를 생성하고 플러스/마이너스 아이콘을 드래그하여 위치를 지정하고
오토 레이아웃을 설정하고 가격정보를 같이 선택하여 오토 레이아웃을 설정합니다.
상품명 텍스트와 정사각형까지 다중 선택하여 오토 레이아웃을 설정합니다.
디바이스에 맞게 설정하고 상품 정보를 완성합니다.




상품 정보를 3가지로 복붙하여 만듭니다.
Unsplash를 사용하여 레탱글 안을 사진으로 채웁니다.
레탱글을 만들어 선으로 활용합니다.




텍스트로 '상품금액'/'배송비'/'할인금액'/'결제 예상금액'을 생성합니다.
상품 금액과 금액을 다중선택하여 오토 레이아웃을 설정합니다.
배송비와 금액을 다중선택하여 오토 레이아웃을 설정합니다.
할인 금액과 금액을 다중선택하여 오토 레이아웃을 설정합니다.
결제 예상 금액과 금액을 다중선택하여 오토 레이아웃을 설정합니다.
레이아웃 된 개체들 다중 선택하여 오토 레이아웃을 설정합니다.
라벨 버튼을 이용하여 구매하기 버튼을 설정하고 위치 조정하면 완료됩니다.
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 검색 화면,장바구니 화면 구성에 대해서 알아보겠습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
https://mcode.co.kr/
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_스크롤/장바구닝 담기 구현 (0) | 2024.02.20 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_에니메이션 프로토타이핑 툴/수행 (0) | 2024.02.19 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_약관 동의 화면,메뉴 화면 구성 (1) | 2024.02.19 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_작업파일 구분,스플래쉬,로그인 화면 (1) | 2024.02.18 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_네비게이션 바와 모달 템플릿 구현 (1) | 2024.02.18 |