
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 에니메이션 프로토타이핑 툴/수행에 대해서 알아보겠습니다.
피그마 - 에니메이션 프로토타이핑 툴

피그마
1️⃣ 디자인과 애니메이션을 동시에 작업 가능합니다.
2️⃣ 하나의 툴만 결제해도 화면 설계와 애니메이션 프로토타이핑이 가능합니다.
3️⃣ 단점으로는 애니메이션 구현이 제한된다는 것 입니다.
프로토타이핑
1️⃣가장 많이 사용하는 애니메이션 프로토타이핑 툴이고
섬세하게 에니메이션 구현이 가능합니다.
2️⃣ 애니메이션 코드도 제공하기 때문에 개발자들에게 핸드 오프할 때 장점으로 작용합니다.
3️⃣ 단점으로는 프로토파이를 별도 구매해야한다는 것 입니다.
섬세한 에니메이션 작업을 하는 조직이나 애니메이션 프로토타이핑을
구현해야 하는 조직, 프로토타이핑 툴에 대한 학습 욕구가 있으신 분들은
추가적으로 구매하여 스터디하는 것을 추천드립니다.
피그마의 프로토타이핑 기능들만으로도 왠만한 간단한 화면들은 구현 가능하기 때문에
앞서 만든 화면을 통해서 애니메이션 프로토타이핑을 통해서 실제 화면처럼 구현해보겠습니다.
피그마 - 애니메이션 구현





전에 만들었던 스플래쉬과 로그인 화면을 복붙하고 스켈레톤 프레임을 새로 만듭니다.
스프래쉬 화면을 선택하여 좌측의 프로토타입으로 변경하고
마우스 드래그해서 스켈레톤 화면으로 연결합니다.
프로토타입을 설정하는 창이 뜨는데 상단의 On tap을 After delay로 변경합니다.
그러면 하단의 미리보기 창에서 화면 움직임이 보이고 instant는 Dissolve로 변경하고
지연시간은 1200ms로 변경합니다.



스켈레톤 화면에서 로그인 화면으로 드래그하여 연결하고
상단의 On tap을 After delay로 변경합니다.
Naigate to에서 Open overlay로 변경합니다.
instant는 Dissolve로 변경하고 지연시간은 1200ms로 변경합니다.

Prototype의 상단에 플레이 버튼을 선택하고 Preview를 켜면
작업화면에서 바로 미리보기 할 수 있습니다.

다른 확인 방법인 프리젠트의 경우 별도의 새 창이
호출되면서 큰 화면으로 볼 수 있습니다.
스플래쉬 화면 -> 스켈레톤 화면에서 Dissolve에서 instant로 변경합니다.
자연스럽게 넘어가던 화면이 뚝 끊기듯이 나오게 됩니다.
(Dissolve 효과가 없어졌기 때문이다)

프로토타입의 디바이스를 보면 디바이스의 색을 블랙과 실버 중 선택할 수 있고
프레젠트에서 디바이스가 보이는 배경색을 변경할 수 있습니다.
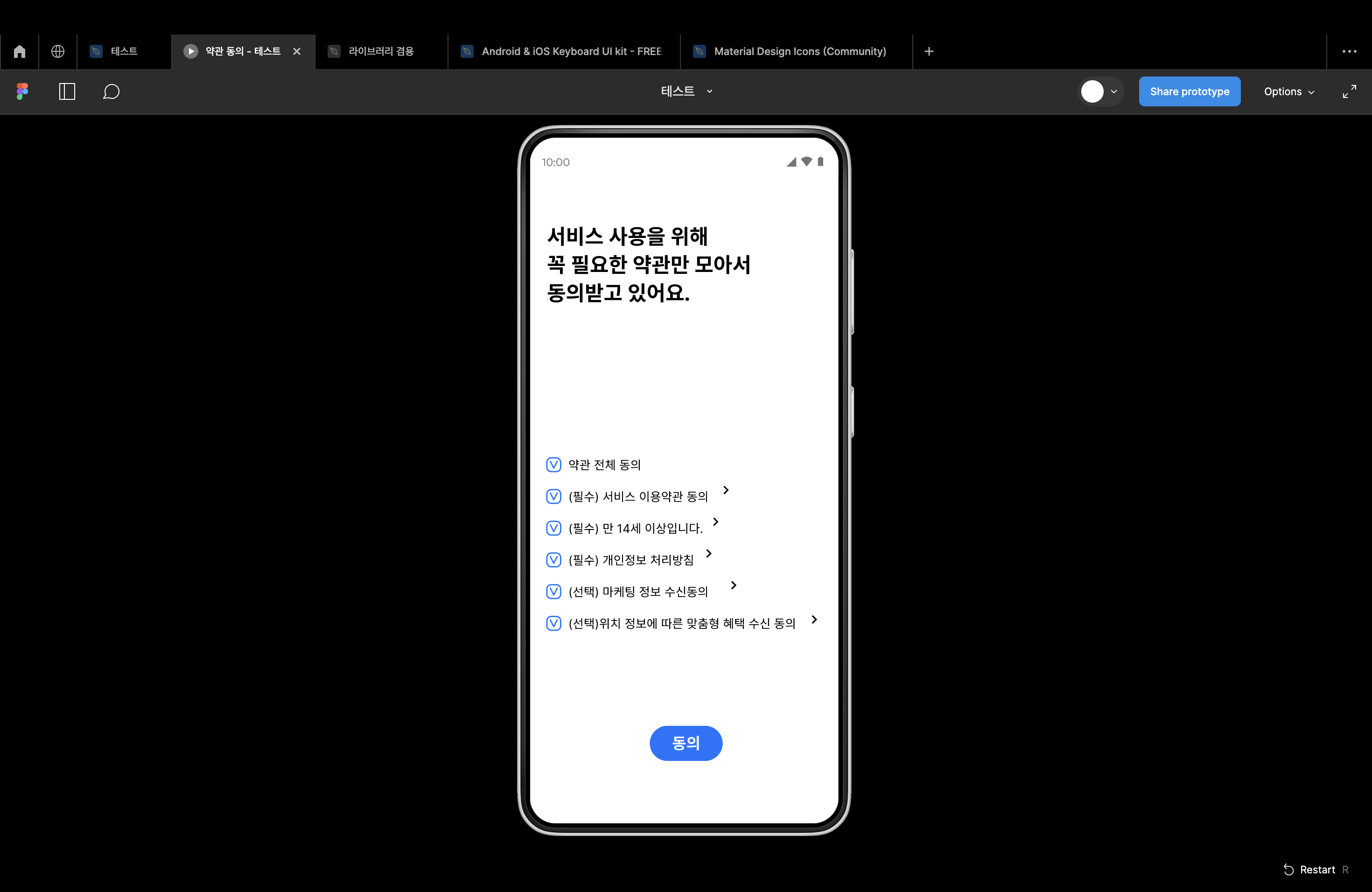
피그마 - 약관 동의 모달 구현




약관 동의 화면을 불러오고 모달 화면을 새로 생성합니다.
On tap을 Touch up으로 변경하고 Naigate to에서 Open overlay로 변경합니다.
instant는 Dissolve로 변경하고 지연시간은 300ms로 변경하고
Centered에서 Bottom center로 변경하고 아래쪽 체크 박스 2개에 체크한 후
설정값을 종료합니다.



프로토타입은 안드로이드 라지에 실버, 배경은 검은색으로
프레젠트를 시작합니다.
화면이 나오면 동의 버튼을 누르면 모달 화면이 나옵니다.


디자인 파일로 돌아와서 설정창에서 Add background를
25%->50%로 변경합니다 (뒤에 배경색이 진해집니다)






확인완료 버튼을 다시 누르면 사라지는 애니미이션을 만들 것인데
다시 모달에서 약관 동의 화면으로 화살표를 드래그합니다.
설정창은 Dissolve에서 Move out으로 변경하고 방향은 아래쪽, 600ms 설정합니다.
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 에니메이션 프로토타이핑 툴/수행에 대해서 알아보았습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
https://mcode.co.kr/
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_히스토리 관리, 커뮤니케이션 (0) | 2024.02.20 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_스크롤/장바구닝 담기 구현 (0) | 2024.02.20 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_검색 화면,장바구니 화면 구성 (0) | 2024.02.19 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_약관 동의 화면,메뉴 화면 구성 (1) | 2024.02.19 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_작업파일 구분,스플래쉬,로그인 화면 (1) | 2024.02.18 |