
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 라이브러리와 작업파일 구분,스플래쉬,로그인 화면에 대해서 알아보겠습니다.
피그마 - 라이브러리와 작업파일 분리
라이브러리 구축과 활용에서 라이브러리 파일을 별도 파일로 분리해두지 않으면
서비스 디자인이나 프로젝트 디자인 할 때 여러가지 피그마 파일을 만들면
파일들을 유기적으로 연결시키기 힘들어지게 됩니다.





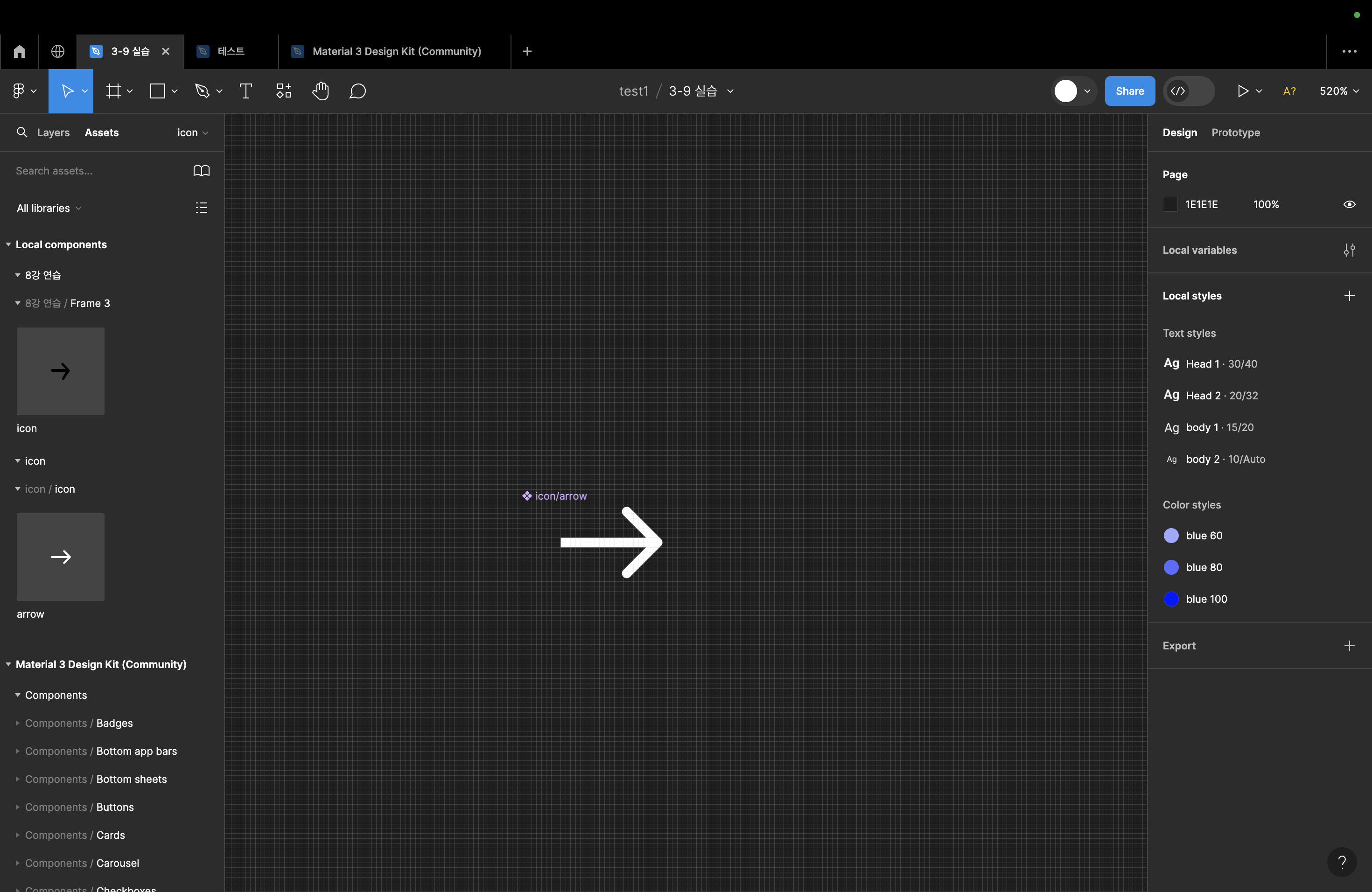
화살표 아이콘을 만들고 에셋을 선택하여
책 모양 로고를 선택하고 상위 폴더에 Publish하면
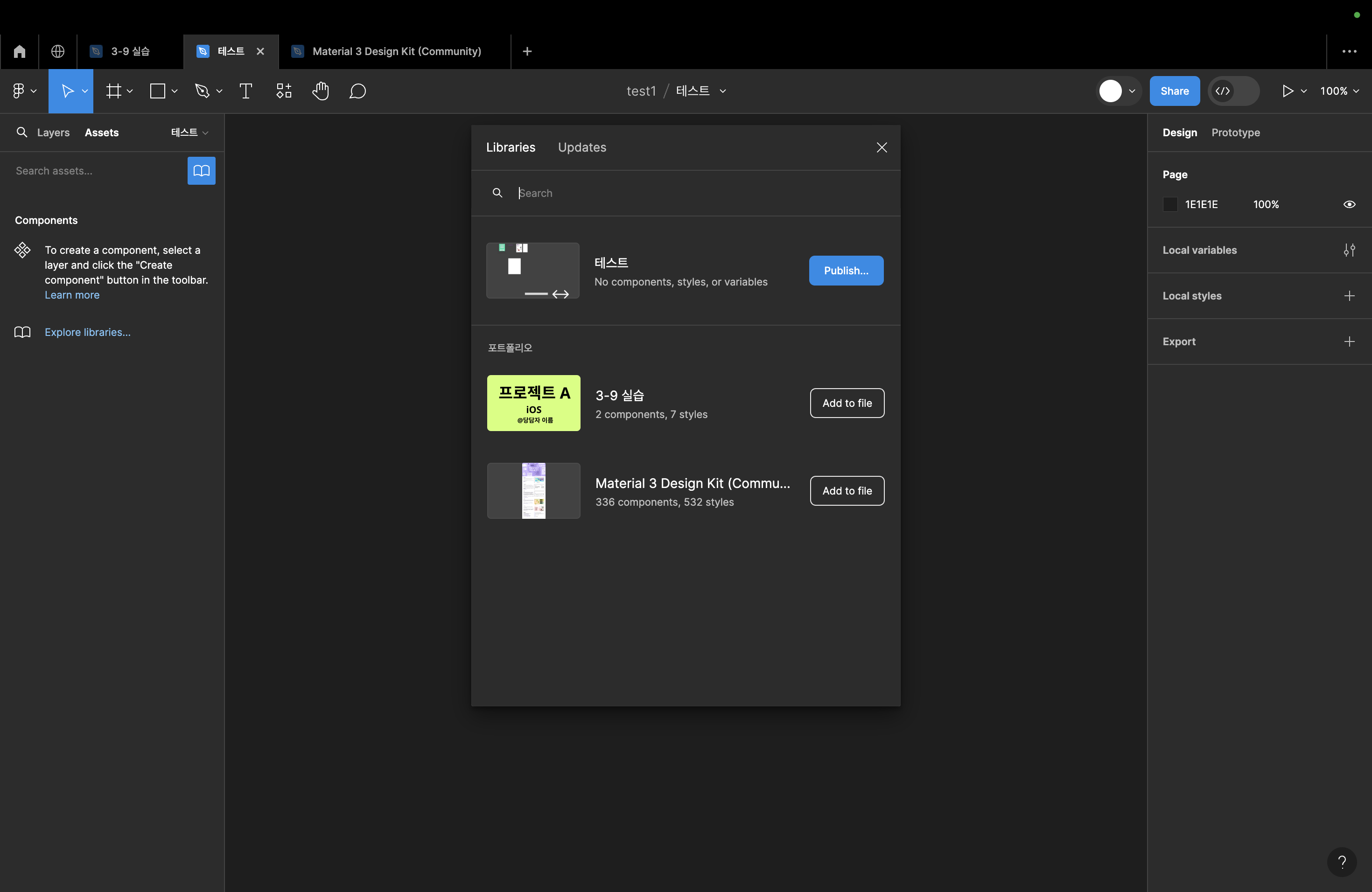
정상적으로 Publish 된다면 팀 안에 있는 모든 협업자들이
모든 디자인 파일에 이 라이브러리를 참고할 수 있습니다.




전 파일 썸네일을 확인하고 Add to file해주면
라이브러리에 있는 것들을 사용할 수 있습니다.




다시 전 페이지로 돌아가서 다른 아이콘을 하나 더 추가한다고 가정했을 때
레탱글을 사용해 아이콘 모양을 만들고 프레임 셀랙션을 사용해 프레임으로 묶고
컴포넌트로 변경하고 컴포먼트 명도 변경합니다.
Publish changes를 선택하여 설명 없이 Publish 합니다.
그러면 바로 연동되어서 다른 파일에서도 사용이 가능합니다.
피그마 - 스플래쉬/로그인 화면





라이브러리와 작업파일은 분리된 상태로 진행합니다.
프레임을 안드로이드 라지로 불러오고 배경색을 채웁니다.
텍스트 작성하고 글자 설정하고 아웃라인 스트로크 진행합니다.
언그룹화(shift+command+G) 진행하고 결합(유니온)하고 플랜튼 합니다.
숫자가 지저분하기 때문에 프레임 셀력션하고 정수를 맞춰주고
소수점이 나오면 퀵 액션에서 Snap to pixel grid를 해제하고 여백을 맞춰줍니다.
Snap to pixel grid를 다시 체크하고 완성하면 서비스명만 들어가는 경우도 있고
제작한 회사의 이름이나 버전 광고가 들어가기도 합니다.
피그마 -로그인 화면


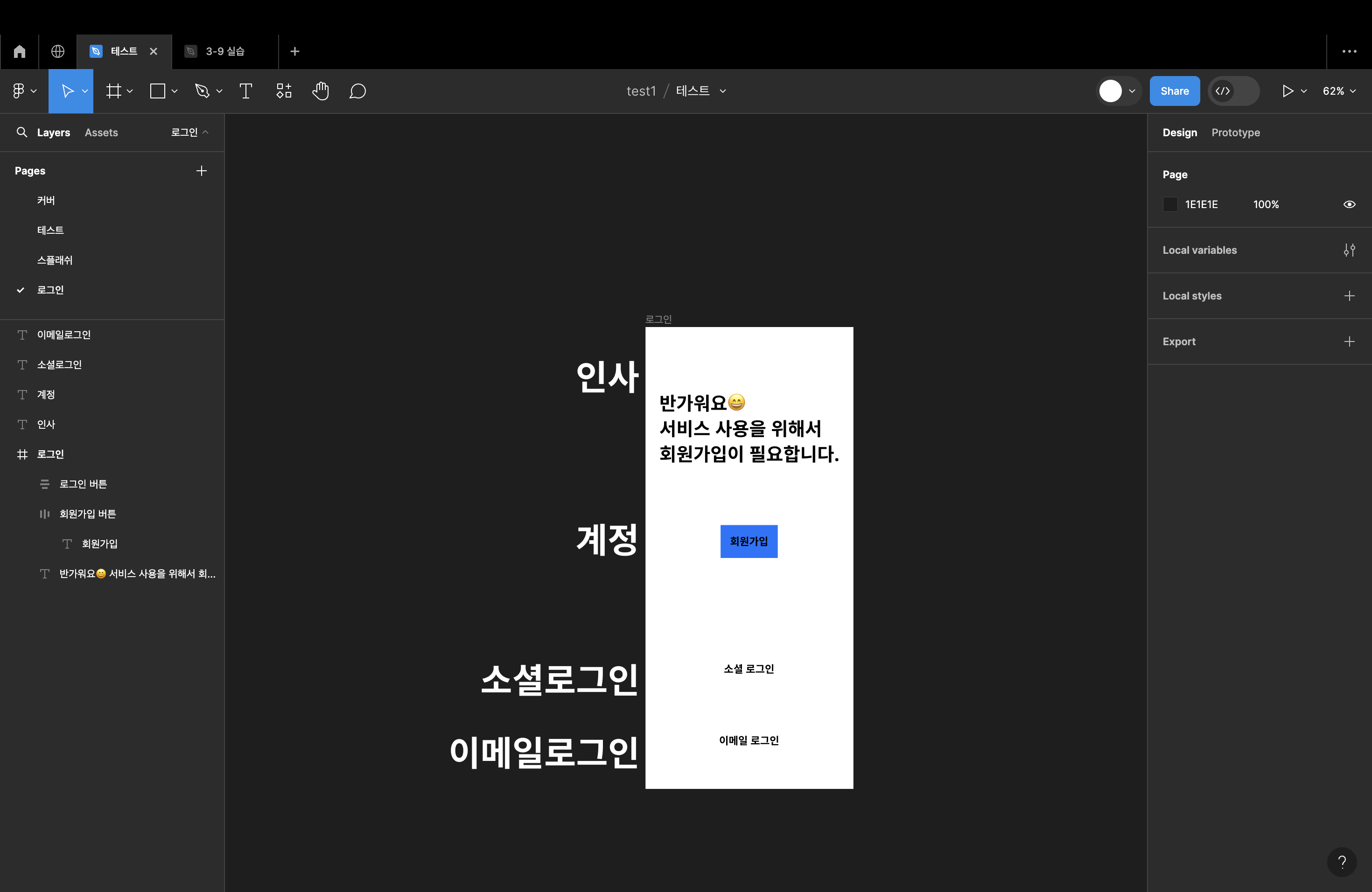
프레임을 안드로이드 라지로 불러오고 텍스트로 로그인 화면 구성을 확인합니다.
인사말 텍스트를 작성하고 여러 설정을 한 뒤 여백을 확인하고 자리에 위치합니다.

텍스트 '회원가입'을 생성하고 오토 레이아웃을 설정하고 패딩도 설정합니다.
텍스트 '소셜 로그인'을 생성하고 오토 레이아웃을 설정하고 패딩도 설정합니다.
텍스트 '이메일 로그인'을 생성하고 오토 레이아웃을 설정하고 패딩도 설정합니다.
텍스트들을 선택하여 중앙에 오도록 정렬하고 프레임 중앙에 재배치하고
소셜과 이메일 로그인을 선택하여 오토 레이아웃 설정합니다.




구분을 위해 각각 배경색을 변경하기 위해서 스플래쉬 배경색 헤쉬코드를 복사하여
라이브러리 파일에 컬러 라이브러리 페이지를 만들고 레탱클을 하나 만들어서
스플래쉬 배경색 해쉬코드를 넣고 컬러 시스템화를 진행합니다.
에셋을 선택하여 책 모양 로고를 선택하고
상위 폴더에 Publish하면 컬러 시스템화를 최신화합니다.
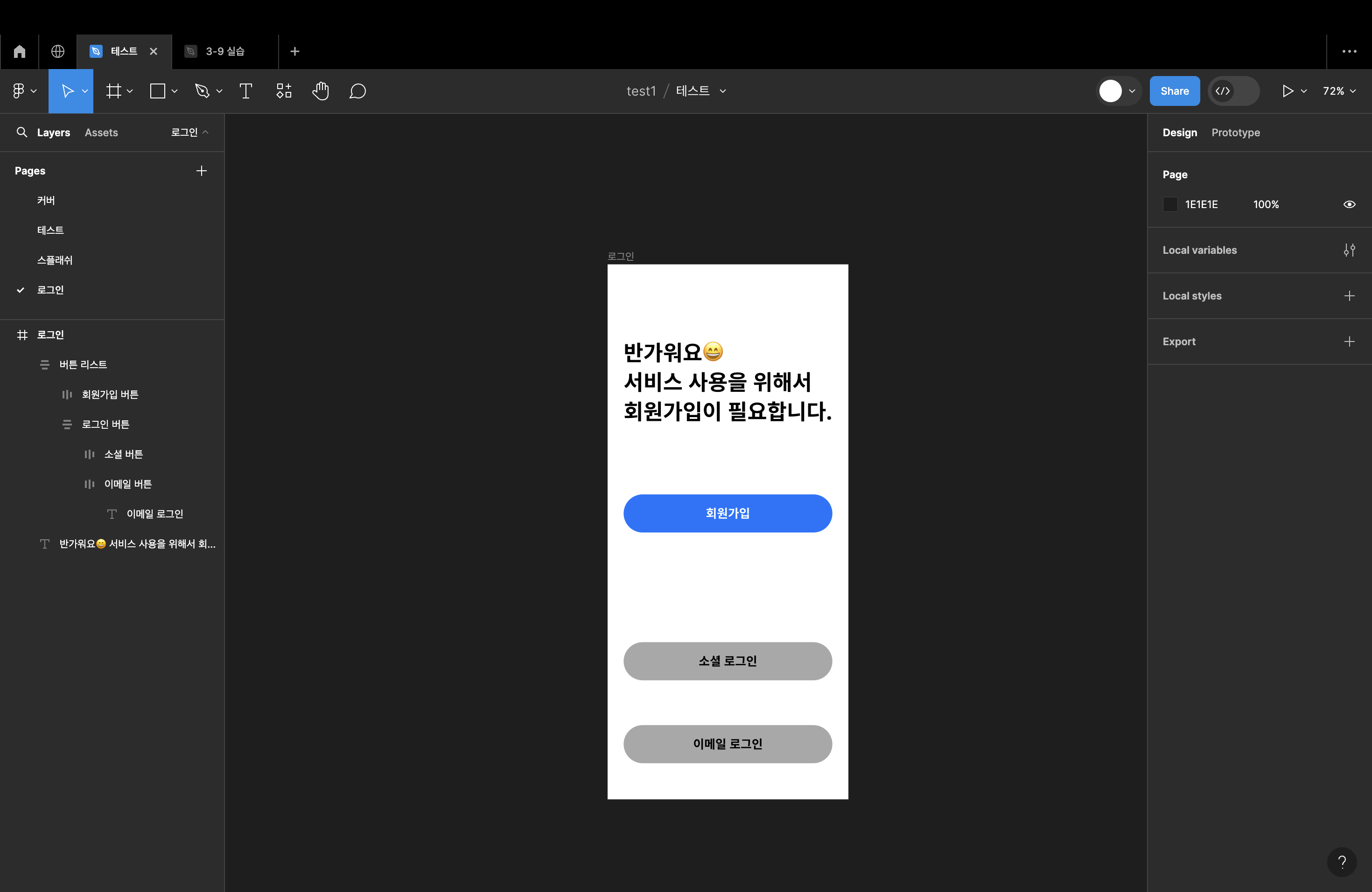
로그인 페이지로 돌아가서 회원가입 버튼에 프라이머리 색상으로 변경합니다.




아까와 동일하게 다양한 색상을 시스템화하고 Publish하여 최신화합니다.
다른 버튼들의 색도 변경한 뒤 3개의 버튼을 묶어서 오토 레이아웃 설정합니다.
그리고 여백을 고려하여 360-48=312로 W값을 설정하고 다른 버튼들도
같이 움직이도록 Hug에서 Fill로 변경하여 완성합니다.
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 라이브러리와 작업파일 구분,스플래쉬,로그인 화면에 대해서 알아보겠습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
https://mcode.co.kr/
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_검색 화면,장바구니 화면 구성 (0) | 2024.02.19 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_약관 동의 화면,메뉴 화면 구성 (1) | 2024.02.19 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_네비게이션 바와 모달 템플릿 구현 (1) | 2024.02.18 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_아이콘 변수값 (0) | 2024.02.18 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_컬러 시스템, 폰트 스타일 (1) | 2024.02.18 |