
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 네비게이션 바와 모달 템플릿 구현에 대해서 알아보겠습니다.
피그마 - 네비게이션 바



머터리얼3 디자인 킷과 새로운 파일을 같은 프로젝트 그룹 안으로 넣어서
머터리얼 안에는 다양한 UI가 구축되어 있고 새로운 파일에서 페이지 생성하고
Layers 옆 Assets에서 책 로고를 선택하고 머터리얼3 디자인 킷을 Added합니다.
머터리얼3의 다양한 UI 컴포넌트들이 페이지에서 사용할 수 있음을 알 수 있습니다.






네비게이션 바를 선택하고 디스크립션을 확인하고 드래그 하여 놓습니다.
우측의 Navigation bar를 선택하면 스왑 인스턴스할 수 있는 것들을 확인할 수 있고
옵션 값을 변경하여 원하는 방식으로 사용할 수 있습니다.
레이어에서 세그먼트 1을 보면 디자인 패널에서 세그먼트에서
다양한 변수값에 대응하여 여러가지 옵션 변화를 확인할 수 있습니다,
또한 아이콘도 키트 안에 있는 다양한 아이콘 리스트 중에 골라서 선택할 수 있습니다.


새로운 프레임을 412x800 사이즈로 생성하고
우리가 새롭게 변경한 네비게이션 바를 아래에 놓고
프로토타입에서 Fixed로 변경하면 완료됩니다.
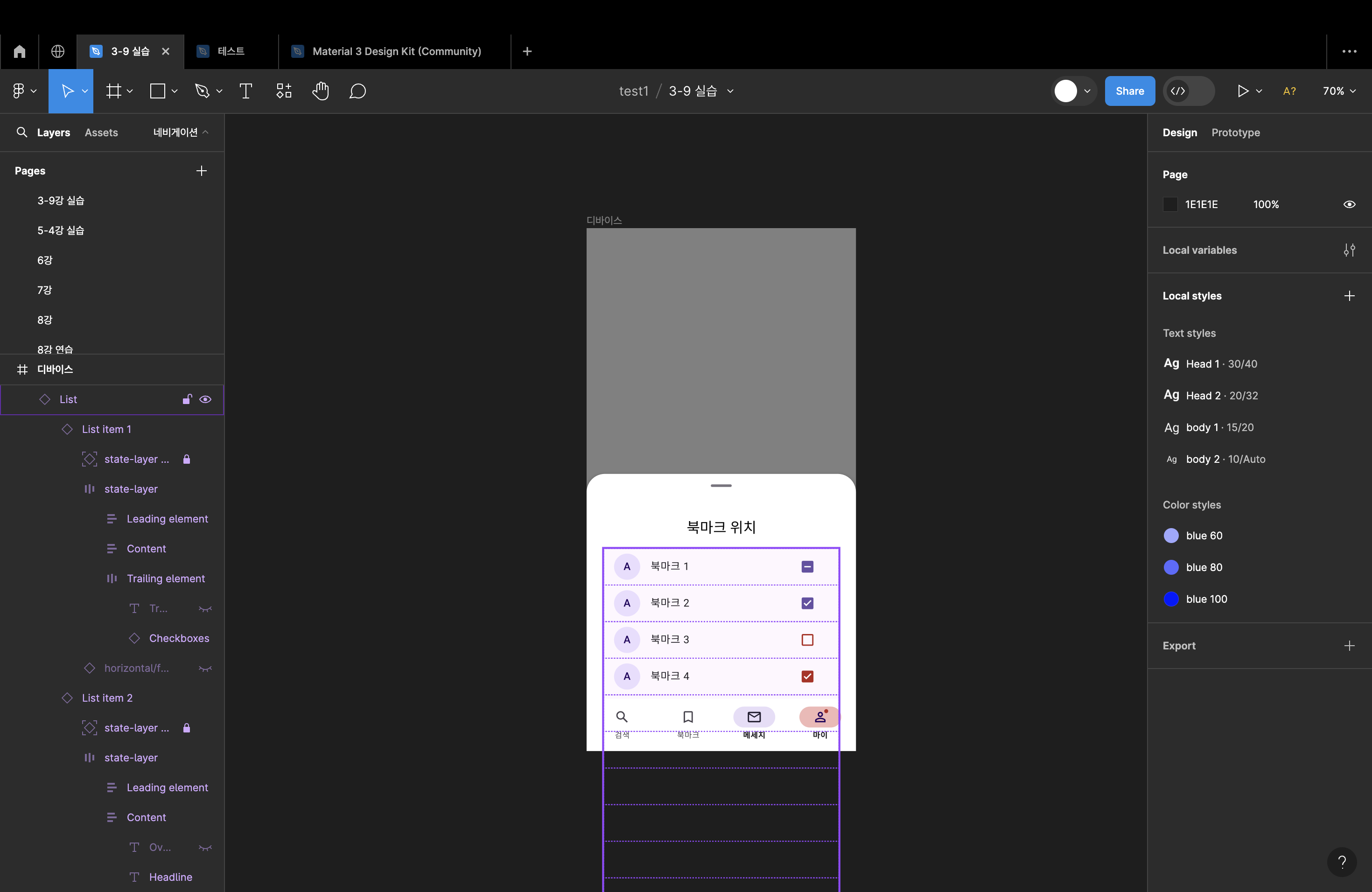
피그마 - 모달 템플릿



네비게이션 바를 만들었던 프레임을 기준으로 에셋 패널에 들어가서
Bottom sheet를 가져와서 W값을 맞춰주고 fixed로 레이어를 올려줍니다.

뒤에 레탱글로 직사각형을 412x800으로 맞춰주고 검은색, 투명도 50으로 지정합니다.

텍스트 '북마크 위치' 생성하고 위치와 여백 맞춰줍니다.

에셋에서 List sheet을 드래그하여 위치를 맞춰줍니다.


리스트 시트 안에 있는 텍스트 변경과 체크 박스의 상태도 변경하여 완료합니다.
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 네비게이션 바와 모달 템플릿 구현에 대해서 알아보았습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
https://mcode.co.kr/
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_약관 동의 화면,메뉴 화면 구성 (1) | 2024.02.19 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_작업파일 구분,스플래쉬,로그인 화면 (1) | 2024.02.18 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_아이콘 변수값 (0) | 2024.02.18 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_컬러 시스템, 폰트 스타일 (1) | 2024.02.18 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_플러그인, 모바일/PC 환경 설정 (1) | 2024.02.18 |