
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 컬러 시스템, 폰트 스타일에 대해서 알아보겠습니다.
피그마 - 컬러 시스템

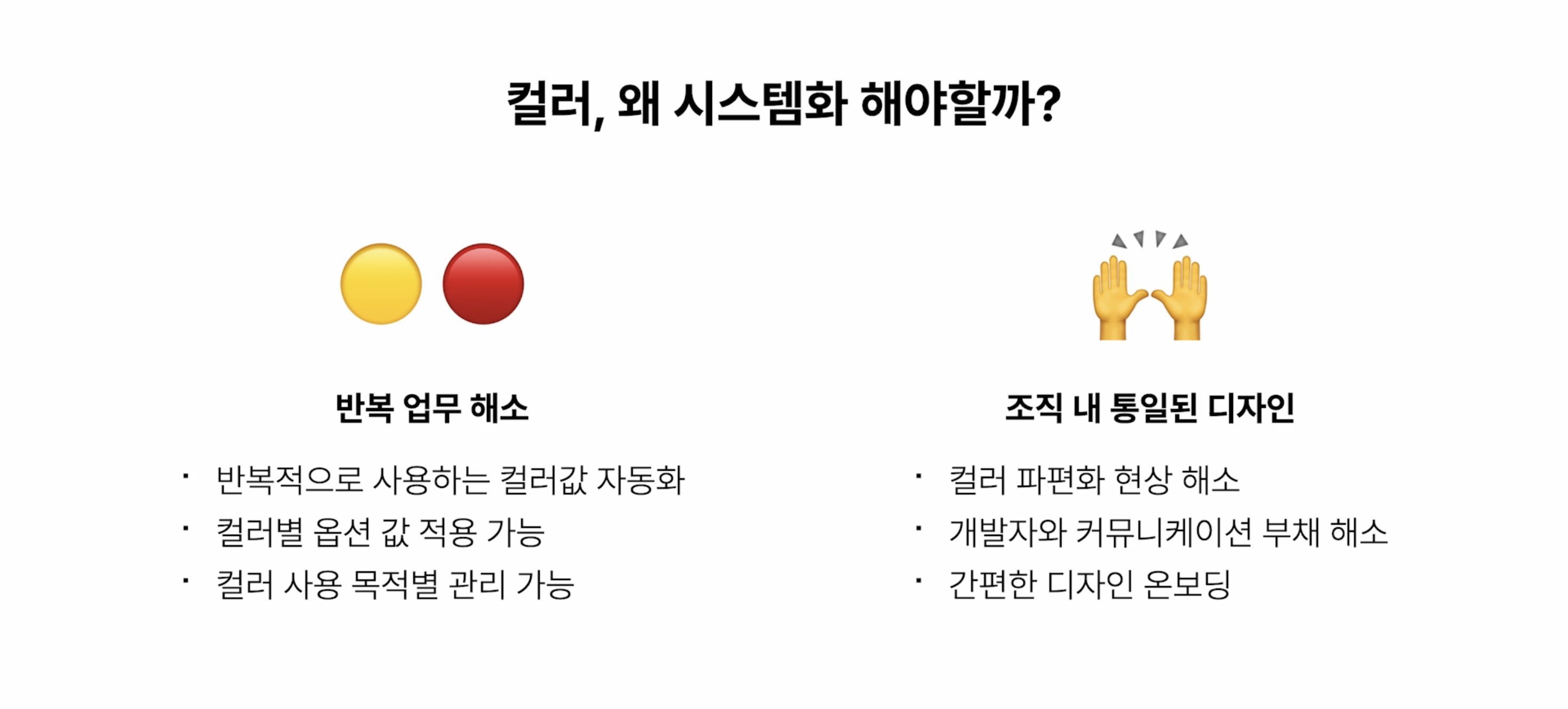
컬러 시스템화
1️⃣ 반복 업무 해소 가능
디자인에 반복적으로 들어가는 컬러 값 존재하는데 컬러별로 시스템화하면
자동화가 가능하기 때문에 효율이 올라갑니다.
컬러별 옵션도 적용 가능한데 투명도를 입힌 컬러를 시스템화하여
라이브러리에 등록해 사용 가능합니다.
컬러 사용 목적별로 디스크립션을 사용하여 언제 사용할지 노티를 줄 수 있습니다.
2️⃣ 조직 내 통일된 디자인 유지
이런 장점들을 통해 조직 내 통일된 디자인으로 유지하는데 도움을 주고
조직 내 디자이너들이 많아지면 개개인이 쓰는 컬러가 조금씩 달라지는
파편화 현상을 시스템화하면 줄일 수 있습니다.
데브 모드에서 인스펙트로 컴포넌트나 개체에 대한 모든 컬러 값들을 확인하는데
규격화되어 있지 않고 헥사코드로만 있다면 힘들기 때문에
시스템화하여 디자인 파악 시간을 줄일 수 있습니다.
새로운 팀원이나 당담자가 있을 시, 피그마 히스토리 인수인계를 받는데
스타일값을 규격화하고 시스템화하면 간편하게 디자인을 온보딩 할 수 있습니다.
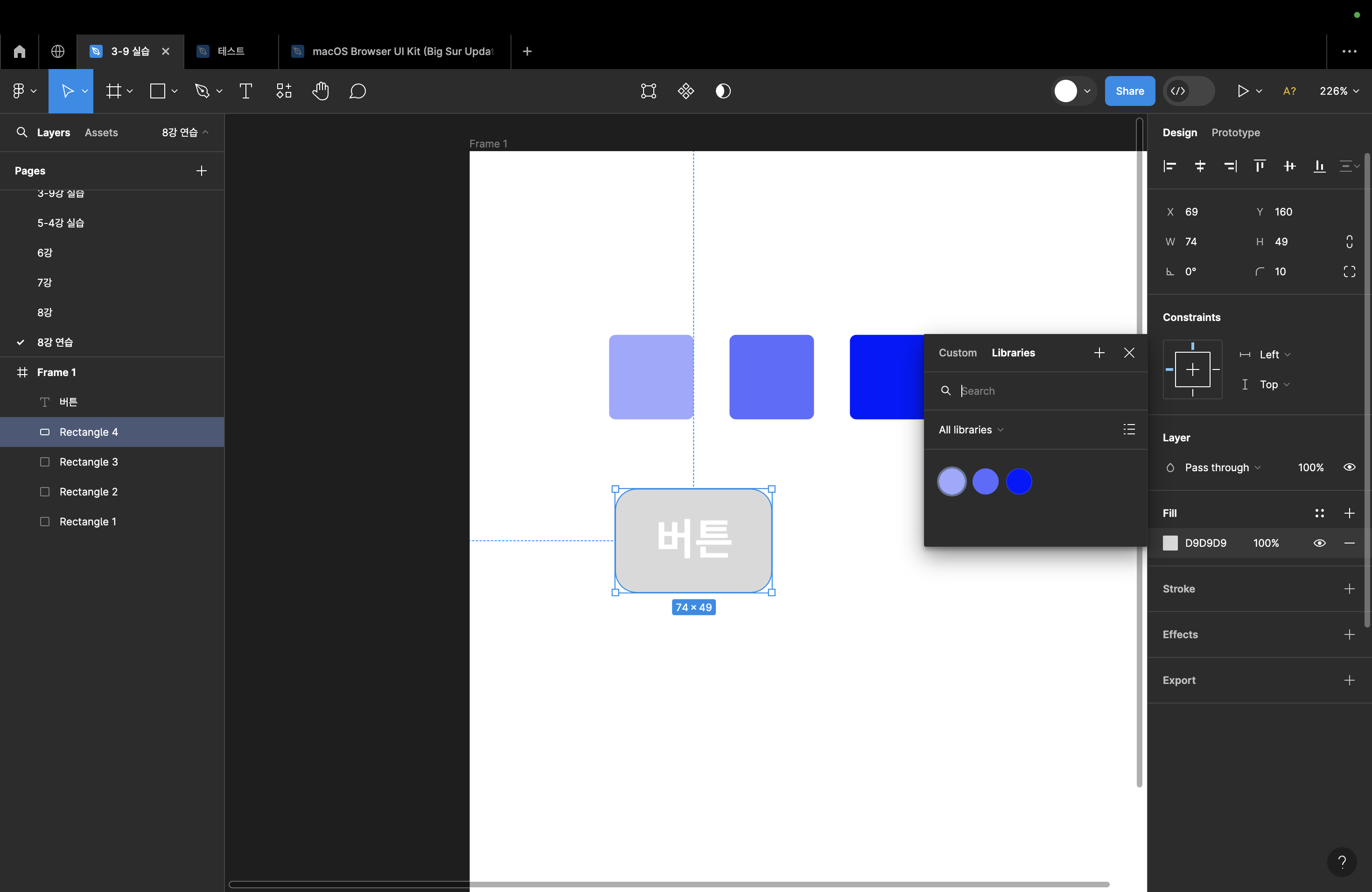
피그마 - 컬러 시스템 확인





색상이 있는 개체의 Fill에서 4개의 •으로 구성된 것을 선택하면
Libaries를 열어서 New Varible를 눌르면 색을 확인할 수 있습니다.
Name에 컬러의 이름을 재설정할 수 있고 Description은 설명글을 적을 수 있습니다.
컬러/투명도 변경과 헥사코드까지 볼 수 있습니다.
협업자가 많은 경우에는 디스크립션에 규칙을 넣어 구성한면 빠르게 이해할 수 있습니다.
(show as grid를 눌러서 뷰잉 방식으로 색을 보일 수도 있다)






바꾸고 싶은 개체를 선택하고 아래쪽의 Fill을 선택하여 상단의 Libraies에서
미리 만들어두었던 색들 중에 선택하여 적용할 수 있습니다.
개체뿐만 아니라 텍스트에도 적용이 가능합니다.
피그마 - 폰트 스타일 규정

폰트 스타일 규정
1️⃣ 효율적인 디자인 작업환경 구축
다수의 팀원들과 공통된 스타일을 사용하기 때문에 통일된 폰트 스타일은 중요합니다.
규칙화된 스타일 값을 통해서 작업 속도가 개선될 수 있습니다
폰트 스타일 규정이 되면 개발자들에게 유용한 디자인 작업 환경이 구축될 수 있고
핸드 오프 시에 편리하게 넘길 수 있습니다.
2️⃣ 디자인 품질 향상
일관된 스타일로 아이덴디티가 구축 가능하고
하이라이키별로 위계있는 가독성을 제공하여
유저들이 자사 서비스를 잘 읽히고 전달하고 싶은 바를
잘 전달할 수 있습니다.
피그마 - 폰트 스타일 규정 활용

Head 텍스트 2개와 body 텍스트 2개를 만들고 각기 다른 설정을 통해
원하는 설정의 텍스트가 만들어진다면 라인하이츠를 적용하는데
정답이 있다기 보다는 디바이스의 해상도를 기준으로 달라지기 때문에
협업하는 분들과의 회의를 통해 정하는 게 좋을 것 같습니다.

만약 텍스트가 2줄일 경우, 라인하이츠 값에 따라 간격이 정해지는데
라인하이츠 값을 넣어서 보고 결정하면 가독성이 좋아지기 때문에
고민하고 결정하는 것이 좋습니다.

레터스패이싱(자간 값)을 조정하게 되면
글자 간의 간격이 늘어나거나 줄어들게 됩니다.





이렇게 세부적인 선택이 완료되면 Texts styles를 플러스하여
create a new text에 컬러 시스템과 동일하게
Name에 스타일의 이름을 재설정하고
Description은 설명글을 적을 수 있습니다.
Head1, Head2, body1, body2를 설정하고
텍스트를 적어서 확인해 보고 적용된다면 완료된 것 입니다.
(더 알아보고 싶다면 구글 머터리얼 리소스 파일을 참고하면 좋습니다)
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 컬러 시스템, 폰트 스타일에 대해서 알아보았습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
https://mcode.co.kr/
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_네비게이션 바와 모달 템플릿 구현 (1) | 2024.02.18 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_아이콘 변수값 (0) | 2024.02.18 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_플러그인, 모바일/PC 환경 설정 (1) | 2024.02.18 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 작업환경 설정, 파일 썸네일, 리소스 (1) | 2024.02.18 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 오토 레이아웃 버튼,플로팅 버튼과 오토 레이아웃 활용 (0) | 2024.02.17 |