
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 작업환경 설정, 파일 썸네일, 리소스에 대해서 알아보겠습니다.
피그마 - 효율적 작업 환경 설정

효율적인 작업 환경 세팅에는 단축키, 컬러 프로파일 세팅, 개발에 용이한 넛지를 이용하여 구성합니다.


단축키
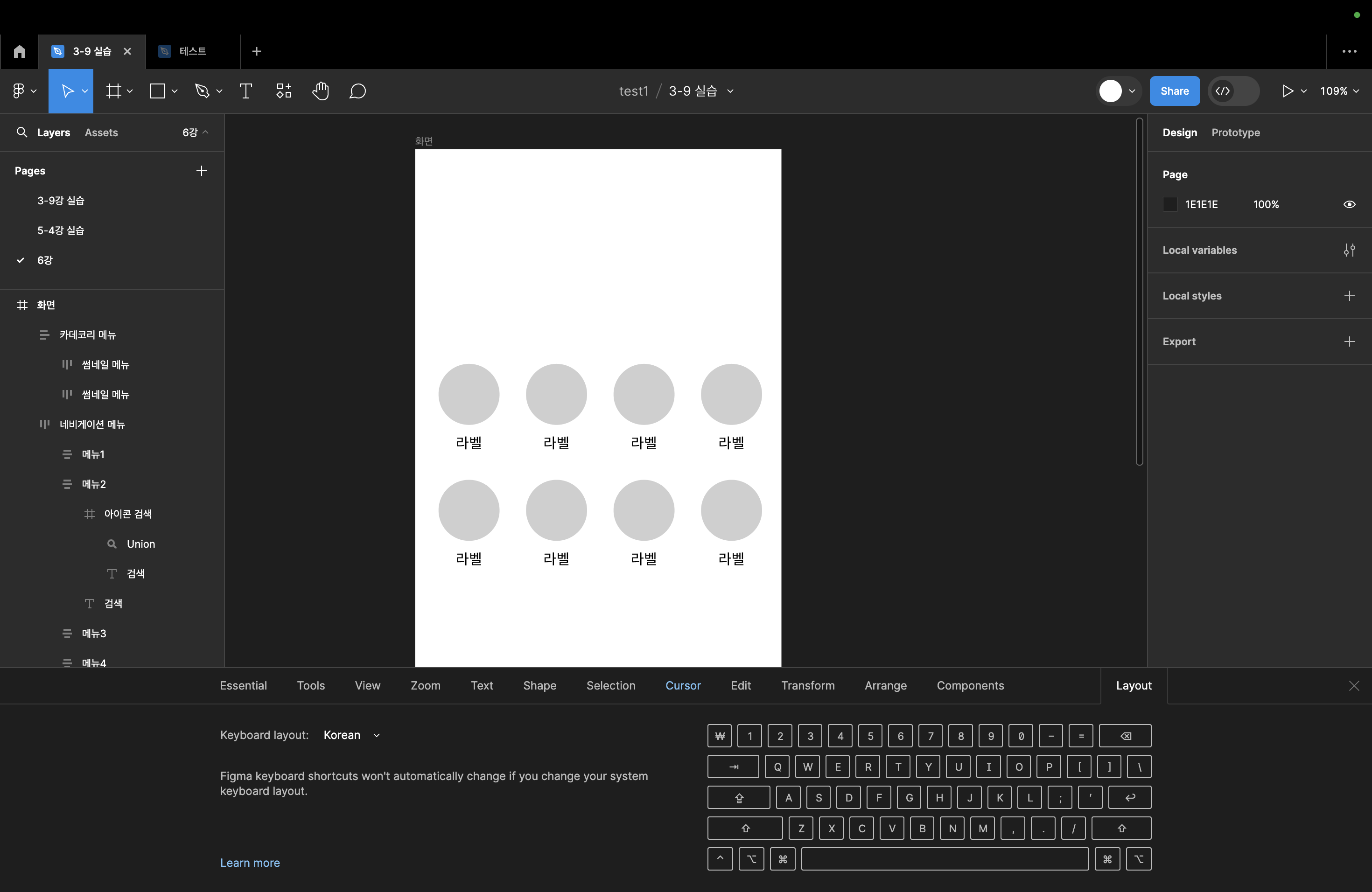
피그마 로고 선택하고 Keyboard layout 선택하면 단축키가 나옵니다.
밑에서는 단축키 중 자주 사용하는 것 위주로 작성했습니다.
(궁금한 것이 있으면 찾아보는 것을 추천드립니다.)
- Essential
- Tools : 무브(V) / 프레임(F)/펜(P)/펜슬(command+P)/텍스트(T)/레탱글(R)/원(O)/라인(L)/슬라이스(S)/add comment(C)
- View : Show outine(shift+O)/rulers(shift+R)
- Zoom : Zoom to next frame(N) / Zoom in&out(command + +&-)
- Texts
- Shape : 곡선 tool(command)/Swap fill and stroke(shift+X)/Outline stroke(shift+command+O)
- Selection : select all(command+A)/select none(ESC)/select children(Enter)/select parent(\)
- Cursor
- Edit : 복사(command+C)/붙여넣기(command+v)
- Transform : edit shape or image(Enter)/set opacity to 100%(숫자0)
- Arrange : add auto layout(shift+A)
- Components
- Layout


컬러 프로파일
피그마에서 보이는 컬러를 최적화해주는 기능을 가지고 있습니다.
sRGB : 많은 종류의 디바이스에 최적화
Display P3 : 애플 디바이스에 최적화


Nudge(넛지)
피그마에서 개체를 이동할 때 단위 설정하는 기능을 합니다.
만약에 small nudge를 2로 변경하면 개체가 이동할 때 2씩 이동하게 됩니다.
Big nudge는 개체를 shift 누르고 이동할 시. 설정한 값만큼 움직이게 됩니다.
Big nudge는 8포인트로 설정했는데 그 이유는
8포인트 그리드 시스템이 개발 친화적으로 UI를 디자인할 수 있기 때문입니다.
피그마 - 파일 썸네일


피그마 사용할수록 파일이 축적되고 메인화면이 복잡해집니다.
1️⃣ 가시적으로 프로덕트 구분 가능 : 프로덕트들끼리의 파일 구분이 어려움 - 분류체계(커버)
2️⃣ 원하는 파일을 빠르게 탐색 가능 : 비슷한 파일이 많음 썸네일 지정안되면 시간 오래걸림
3️⃣ 협업 조직 내 쉬운 파일 설명 : 복잡한 상황에서 파일 설명보다 커버 설명이 빠르다



피그마 커버(썸네일)
프레임 600x360 생성하고 배경색(커버색)을 변경하고 텍스트로 파일 명칭 생성합니다.
다른 텍스트를 작은 글씨로 운영체제를 나태내고,
더 작은 글씨로 밑에 당담자 이름을 적습니다.
커버 프레임 레이어를 우클릭하여 Set as thumbnail 선택하고
피그마 메인 화면으로 돌아가면 파일의 썸네일이 바뀌어져 있습니다.
썸네일 구분은 배경색과 네이밍으로 식별할 수 있습니다.
(수정을 원하면 커버 프레임을 수정하면 바로 반영된다)
피그마 - 리소스(피그마 커뮤니티)


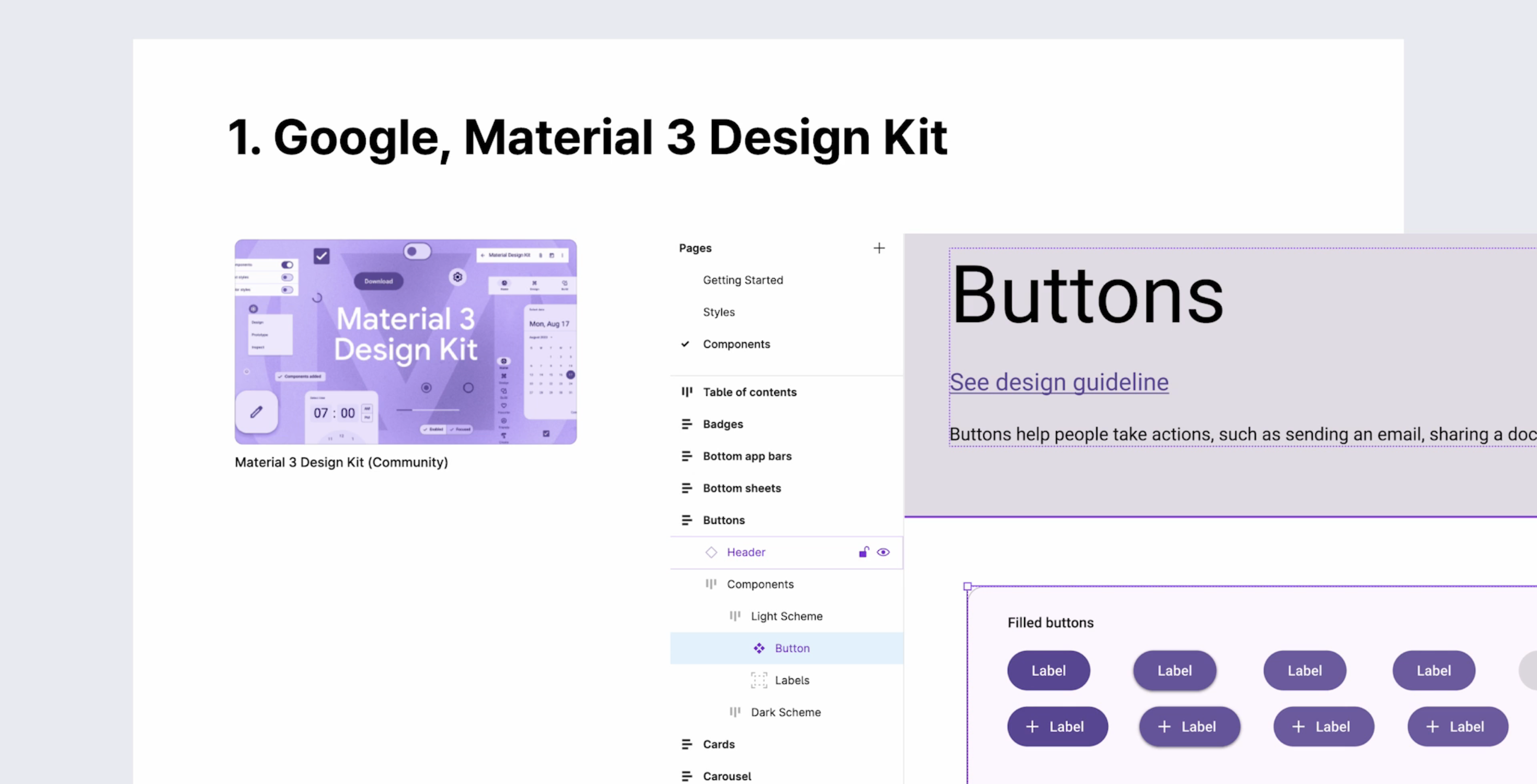
구글 머터리얼3 디자인 킷
구글 디자이너들은 어떻게 컴포넌트를 활용/운영하는지 알 수 있습니다.
고퀄리티의 파일들과 구글 머터리얼 디자인 가이드 기반으로 만들어져 있습니다.
가이드 기반이기 때문에 개발로 바로 넘어가도 이슈가 없을만큼 모든 스펙이 만들어져 있다.


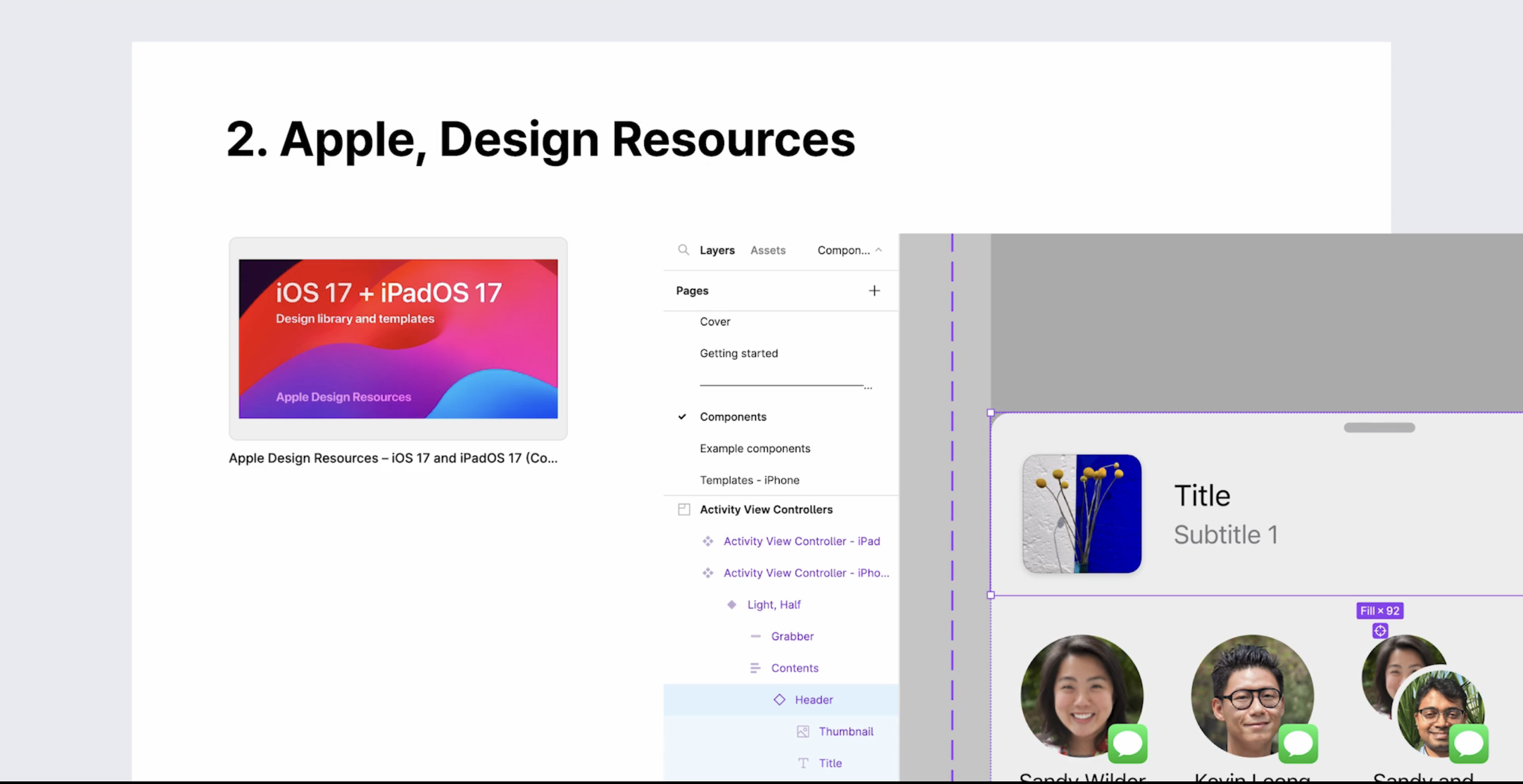
애플 디자인 리소스
현재 나와있는 파일로는 ios17과 아이패드os 17버전이 최신판입니다.
베타 버전이라고 나와있지만 완성도 있기 때문에 개발에 바로 사용해도 될 정도입니다.
참고하기에 좋은 리소스 파일과 휴먼 인터페이스 가이드 기반으로 만들어져서
UX적인 면이 많기 때문에 컴포넌트에서 UX적인 것을 보기 위해서 참고해주시기 바랍니다.
또한 애플을 시스템 UI가 다 들어있기 때문에 UI가 필요하면 참고해서 사용할 수 있습니다.


밀리 디자인 라이브러리 2.0
피그마로 디자인 시스템 구축할 생각이 있는 사람은 참고해볼 것을 추천드립니다.
위의 다른 디자이너들이 오랜 시간 공을 들여서 만든 가이드인 반면
밀리 디자인 라이브러리는 국내 개발 환경과 디자이너들의 리소스들을
현실적으로 파악한 가이드라인이라고 생각합니다.
디자인 시스템 혹은 라이브러리를 구축하고자 할 때 네이밍 규칙이나 구성을
어떻게 해야 하는지 등에 대한 힌트를 얻을 수 있습니다.
국내 다른 회사의 디자인 조직들이 어떻게 일하는지 알 수 있습니다.


구글 머티리얼 디자인 아이콘
머티리얼 안에서도 아이콘 파일들만 많고 다양하게 묶어논 파일입니다.
강사님은 아이콘을 그리는데 영감이 필요할 때 파일을 열어서 본다고 합니다.
대부분 적재적소에 쓰일만큼 종류가 다양하고 많습니다.
실무에서 아이콘으로 고민하는 경우에 파일을 꺼내 보는 것을 추천합니다.


맥OS 브라우저 UI 킷
맥 OS에서 크롬과 사파리에 기본 시스템 UI가 있는 킷입니다.
모바일뿐만 아니라 PC 웹화면을 디자인해야 할 경우 피그마 프로토타입에서
이런 브라우저 같은 경우에 목업을 하지 않기 때문에
시안을 공유하거나 시스템 UI에 얹혀서 확인하고 싶을 때 사용 가능합니다.
컬러 모드는 라이트/다크 모드가 있습니다.


프리 이모지 팩
애플에 있는 이모지들이 대부분 들어있습니다.
윈도우에서 피그마를 사용하는 사람이 애플 이모지가 필요한 경우 사용할 수 있습니다.
오늘은 UI/UX 디자인과 포트폴리오 구성을 위해 메타코드M 강의에서
피그마 프로그램의 작업환경 설정, 파일 썸네일,리소스에 대해서 알아보았습니다.
지금까지의 내용은 강의를 통해
보실 수 있습니다
https://mcode.co.kr/
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
- 메타코드M 사이트에서는 취업특강 신청도 가능하고, 다양한 강의가 무료/유료로 제공되고 있으니 이용하기 바랍니다😄
'Figma > METACODE_Figma' 카테고리의 다른 글
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_컬러 시스템, 폰트 스타일 (1) | 2024.02.18 |
|---|---|
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_플러그인, 모바일/PC 환경 설정 (1) | 2024.02.18 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 오토 레이아웃 버튼,플로팅 버튼과 오토 레이아웃 활용 (0) | 2024.02.17 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 심볼/텍스트 아이콘, 오토 레이아웃 (1) | 2024.02.16 |
| Figma[피그마] 피그마 입문 A to Z 부트캠프 메타코드_ 불리언 그룹, Flatten, mask (1) | 2024.02.16 |